GitHub+PicGo+jsDelivr搭建免费图床
前言
最开始一直是将图片保存在博客项目之中,调用的时候直接写路径,感觉也没啥不方便的,就一直没整图床。但有时候想展示一些图片发现有点慢(当然原因是因为图片文件本身较大),就想着压缩以下,想来干脆顺便整个图床,然后发现真香。之于我本人最大的提升就在写文章的时候,直接可以复制url或者Markdown格式的图片路径,而且可以实时显示(我写博客用的软件是Typora),这个可较之以往太爽了。

如图,直接起飞!!!!
操作步骤
-
首先需要下载
PicGo官方下载链接:https://github.com/Molunerfinn/PicGo/releases
我这里下载的是
正式版2.2.2,如图点击:
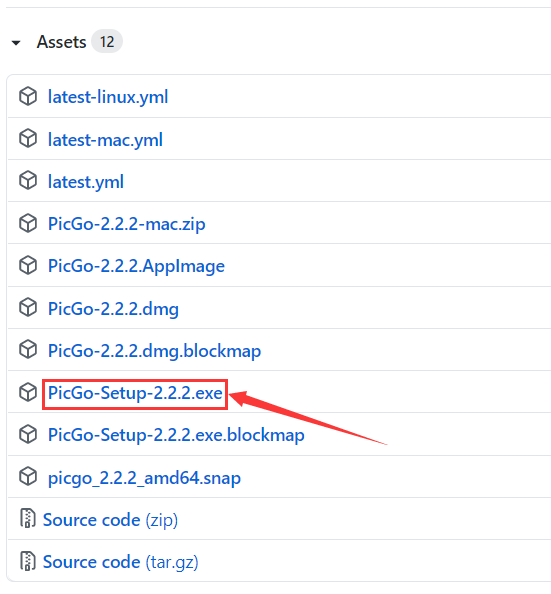
点击👉PicGo-Setup-2.2.2.exe进行下载(我使用的是
win64位操作系统,各位按需下载),链接已奉上👈,也可以直接点击下载。安装过程很简单,这里不再赘述。
-
下载完之后打开的界面如图所示:

-
点击
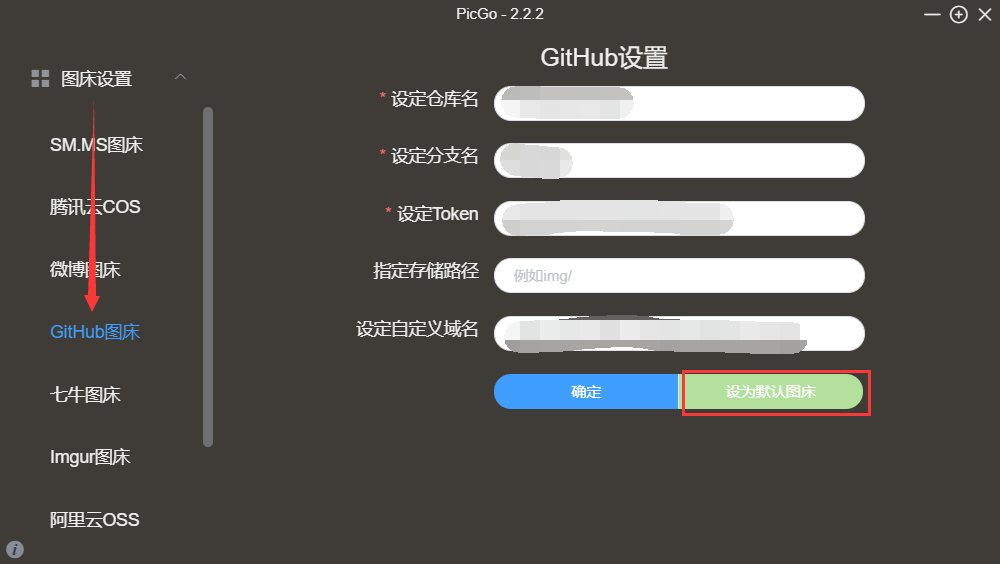
图床设置下拉按钮,选中GitHub图床选项,进行配置。
-
在GitHub上创建一个仓库,填写对应的数据:
-
设定仓库名:GitHub账号名/仓库名(例:CNhuazhu/Image)
-
设定分支名:仓库的分支名(例:master)
-
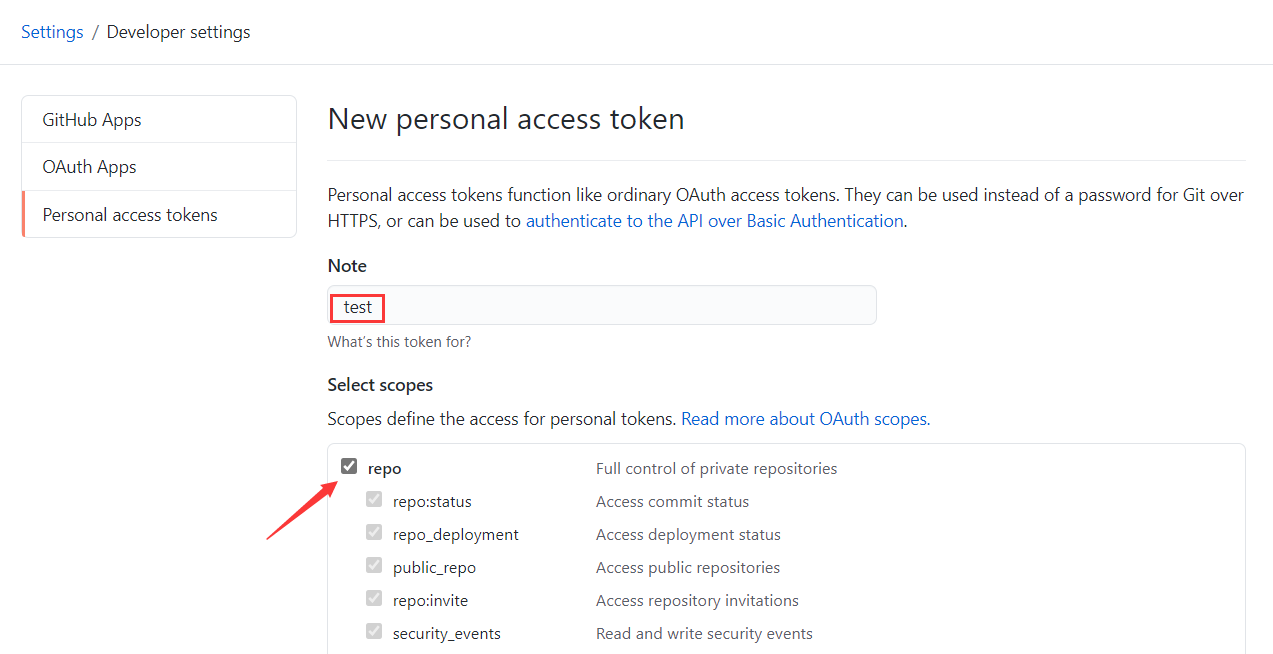
设定Token:点击Github右上角的用户头像→
Settings→Developer settiings→Personal access tokens→Generate new token,在Note一栏输入创建的仓库名称,并勾选repo,最后在最下方点击Generate token按钮,就生成了对应的Token。
-
指定存储路径:填写你在仓库中创建的文件路径(可不填)
-
设定自定义域名:
https://gcore.jsdelivr.net/gh/GitHub账号名/仓库名(例:https://gcore.jsdelivr.net/gh/CNhuazhu/Image)(注:这里使用了
jsDelivr进行加速)
-
-
点击
设置为默认图库,点击确定,这样就完成了所有的操作步骤。
使用
使用方法非常简单,直接将图片拖拽至区域或点击上传,图片就自动上传至刚刚搭建的图床啦(在相册中查看)。
在上传区中可以选择自动生成的链接(url)的格式

在相册中可以选择复制url、修改url、删除图片三个选项

补充:建议上传的图片大小在1M以内,如果图片文件太大,可以选择压缩后再上传。
这里提供一个在线压缩网站:https://docsmall.com/
结尾
再一次证实了真香定律~~~~