Hexo增添公告栏计时器小部件
前言
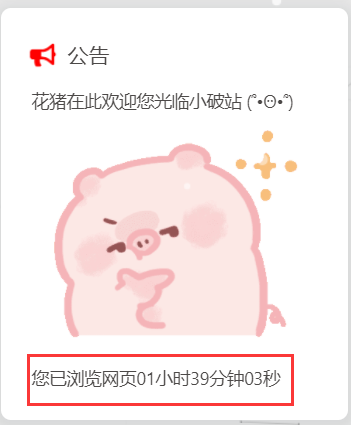
本问将介绍如何在公告栏增加计时器小部件,效果如下图所示:

操作
在
\themes\butterfly\source\js目录下创建一个timing.js文件,并将如下代码写入该文件:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24let oSpan = document.getElementsByTagName("timing")[0];
let localhostTime = new Date();//获取页面打开的时间
function tow(n) {
return n >= 0 && n < 10 ? '0' + n : '' + n;
}
setInterval(function () {
let goTime = new Date();//获取动态时间
let diffTime = goTime.getTime() - localhostTime.getTime();
var second = Math.floor(diffTime / 1000);//未来时间距离现在的秒数
var day = Math.floor(second / 86400);//整数部分代表的是天;一天有24*60*60=86400秒 ;
second = second % 86400;//余数代表剩下的秒数;
var hour = Math.floor(second / 3600);//整数部分代表小时;
second %= 3600; //余数代表 剩下的秒数;
var minute = Math.floor(second / 60);
second %= 60;
// var str = tow(day) + '<span class="time">天</span>'
// + tow(hour) + '<span class="time">小时</span>'
// + tow(minute) + '<span class="time">分钟</span>'
// + tow(second) + '<span class="time">秒</span>';
var str = tow(hour) + '<span class="time">小时</span>'
+ tow(minute) + '<span class="time">分钟</span>'
+ tow(second) + '<span class="time">秒</span>';
oSpan.innerHTML = "您已浏览网页" + str;
}, 1000)找到主题配置文件
_config.butterfly.yml,在inject的bottom处引入该js文件:1
2
3inject:
bottom:
- <script src="/js/timing.js"></script> # 公告栏计时器插件在
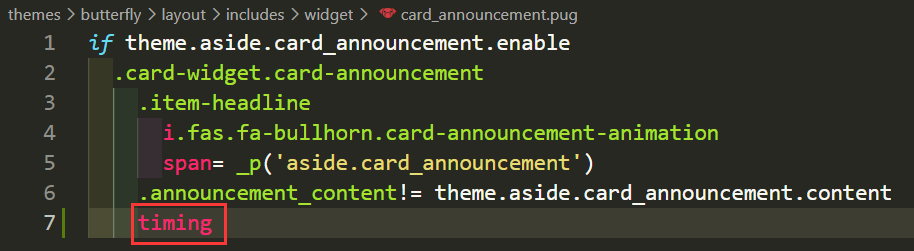
\themes\butterfly\layout\includes\widget目录下找到card_announcement.pug文件,添加timing(注意缩进):
重新部署,启动,就可以看到效果啦。
结尾
一个小小的改动,还不错。
相关文章