Hexo添加首页置顶轮播图
前言
在写系列博文时对于某一篇文章的寻找过程会比较繁琐(对于博主而言自然会简单些,但是对于访客来讲就没那么轻松),因此参考Akilar的博文弄了一个置顶轮播图。可以把系列博文的链接汇总起来做一个索引,放置在轮播图中。这样既可以展示博主想对外展示的内容,又方便快速进行文章跳转。
效果可以在博客首页查看。
本篇教程会涉及大量源码的改动,对缩进有严格要求。如果需要,可以移步下方链接至Akilar的博客教程去下载源码。
教程链接:《Slider Bar》https://akilar.top/posts/8e1264d1/
操作
在
\themes\butterfly\layout\includes路径下创建文件sliderbar.pug,并将以下内容写入该文件:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15.blog-slider.swiper-container-fade.swiper-container-horizontal#swiper_container
.blog-slider__wrp.swiper-wrapper(style='transition-duration: 0ms;')
if site.data.slider
each i in site.data.slider
.blog-slider__item.swiper-slide(style='width: 750px; opacity: 1; transform: translate3d(0px, 0px, 0px); transition-duration: 0ms;')
a.blog-slider__img(href=url_for(i.link) alt='')|
img(width='48' height='48' src=url_for(i.cover) onerror=`this.onerror=null;this.src='` + url_for(theme.error_img.post_page) + `'`, alt='')
.blog-slider__content
span.blog-slider__code= i.timeline
a.blog-slider__title(href=url_for(i.link) alt='')= i.title
.blog-slider__text= i.description
a.blog-slider__button(href=url_for(i.link) alt='')= i.button
.blog-slider__pagination.swiper-pagination-clickable.swiper-pagination-bullets
script(defer src=url_for(theme.CDN.swiper_js))
script(defer data-pjax src=url_for(theme.CDN.swiper_init))在路径
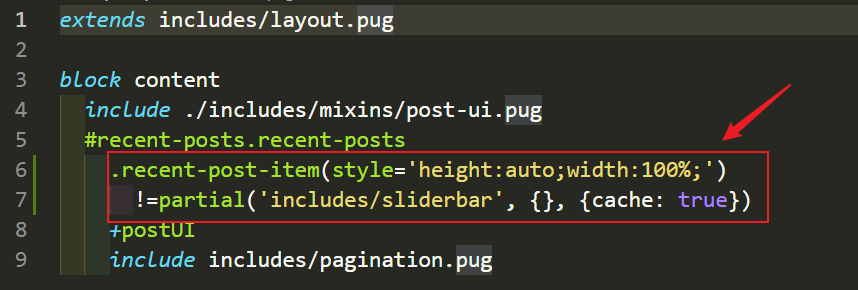
\themes\butterfly\layout修改文件index.pug,添加以下两行代码(注意缩进)引入轮播图板块。注意在
butterfly_v3.6.0中取消了缓存配置,需要将{cache:theme.fragment_cache}改为{cache: true}1
2.recent-post-item(style='height:auto;width:100%;')
!=partial('includes/sliderbar', {}, {cache:theme.fragment_cache})
在
\themes\butterfly\source\js路径下,新建文件swiper_init.js,并将以下代码写入:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24var swiper = new Swiper('.blog-slider', {
passiveListeners: true,
spaceBetween: 30,
effect: 'fade',
loop: true,
autoplay: {
disableOnInteraction: true,
delay: 3000
},
mousewheel: false,
// autoHeight: true,
pagination: {
el: '.blog-slider__pagination',
clickable: true,
}
});
var comtainer = document.getElementById('swiper_container');
comtainer.onmouseenter = function() {
swiper.autoplay.stop();
};
comtainer.onmouseleave = function() {
swiper.autoplay.start();
}在
\themes\butterfly\source\css\_layout路径下,创建文件swiperstyle.styl,并将以下代码写入:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229*
box-sizing border-box
div#swiper_container
background rgba(255, 255, 255, 0);
.blog-slider
width 100%
position relative
border-radius 12px 8px 8px 12px
margin auto
background var(--global-bg)
padding: 10px
transition all .3s
.blog-slider__item
display flex
align-items center
&.swiper-slide-active
.blog-slider__img
img
opacity 1
transition-delay .3s
.blog-slider__content
& > *
opacity 1
transform none
& > *:nth-child(1)
transition-delay 0.3s
& > *:nth-child(2)
transition-delay 0.4s
& > *:nth-child(3)
transition-delay 0.5s
& > *:nth-child(4)
transition-delay 0.6s
& > *:nth-child(5)
transition-delay 0.7s
& > *:nth-child(6)
transition-delay 0.8s
& > *:nth-child(7)
transition-delay 0.9s
& > *:nth-child(8)
transition-delay 1s
& > *:nth-child(9)
transition-delay 1.1s
& > *:nth-child(10)
transition-delay 1.2s
& > *:nth-child(11)
transition-delay 1.3s
& > *:nth-child(12)
transition-delay 1.4s
& > *:nth-child(13)
transition-delay 1.5s
& > *:nth-child(14)
transition-delay 1.6s
& > *:nth-child(15)
transition-delay 1.7s
.blog-slider__img
width 200px
flex-shrink 0
height 200px
padding 10px
border-radius 5px
transform translateX(0px)
overflow hidden
&:after
content ''
position absolute
top 0
left 0
width 100%
height 100%
border-radius 5px
opacity 0.8
img
width 100%
height 100%
object-fit cover
display block
opacity 0
border-radius 5px
transition all .3s
.blog-slider__content
padding-right 50px
padding-left 50px
& > *
opacity 0
transform translateY(25px)
transition all .4s
.blog-slider__code
color var(--font-color)
margin-bottom 0px
display block
font-weight 500
.blog-slider__title
font-size 18px
font-weight 700
color var(--font-color)
margin-bottom 15px
-webkit-line-clamp 1
display -webkit-box
overflow hidden
-webkit-box-orient vertical
.blog-slider__text
color var(--font-color)
-webkit-line-clamp 1
display -webkit-box
overflow hidden
-webkit-box-orient vertical
margin-bottom 15px
line-height 1.5em
width 100%
display block
word-break break-all
word-wrap break-word
.blog-slider__button
display inline-flex
background-color var(--btn-bg)
padding 4px 14px
border-radius 8px
color var(--btn-color)
text-decoration none
font-weight 500
justify-content center
text-align center
letter-spacing 1px
display none
&:hover
background-color var(--btn-hover-color)
color var(--btn-color)
.blog-slider .swiper-container-horizontal > .swiper-pagination-bullets, .blog-slider .swiper-pagination-custom, .blog-slider .swiper-pagination-fraction
bottom 10px
left 0
width 100%
.blog-slider__pagination
position absolute
z-index 21
right 20px
width 11px
text-align center
left auto
top 50%
bottom auto
transform translateY(-50%)
&.swiper-pagination-bullets
.swiper-pagination-bullet
margin 8px 0
.swiper-pagination-bullet
width 11px
height 11px
display block
border-radius 10px
background #858585
opacity 0.2
transition all .3s
.swiper-pagination-bullet-active
opacity 1
background var(--btn-bg)
height 30px
@media screen and (max-width: 600px)
.blog-slider__pagination
transform translateX(-50%)
left 50% !important
top 320px
width 100% !important
display flex
justify-content center
align-items center
.blog-slider__pagination
&.swiper-pagination-bullets
.swiper-pagination-bullet
margin 0 5px
.blog-slider__pagination
.swiper-pagination-bullet-active
height 11px
width 30px
.blog-slider__button
display inline-flex
width 100%
.blog-slider__text
margin-bottom 40px
.blog-slider
min-height 350px
height auto
margin-top 110px
margin-bottom 10px
.blog-slider__content
margin-top -80px
text-align center
padding 0 30px
.blog-slider__item
flex-direction column
.blog-slider__img
transform translateY(-50%)
width 90%
.blog-slider__content
padding-left 10px
padding-right 10px
.blog-slider__pagination.swiper-pagination-clickable.swiper-pagination-bullets
top 110px
@media screen and (min-width: 600px)
.blog-slider
height 200px
.blog-slider__img
height 200px配置CDN依赖项。
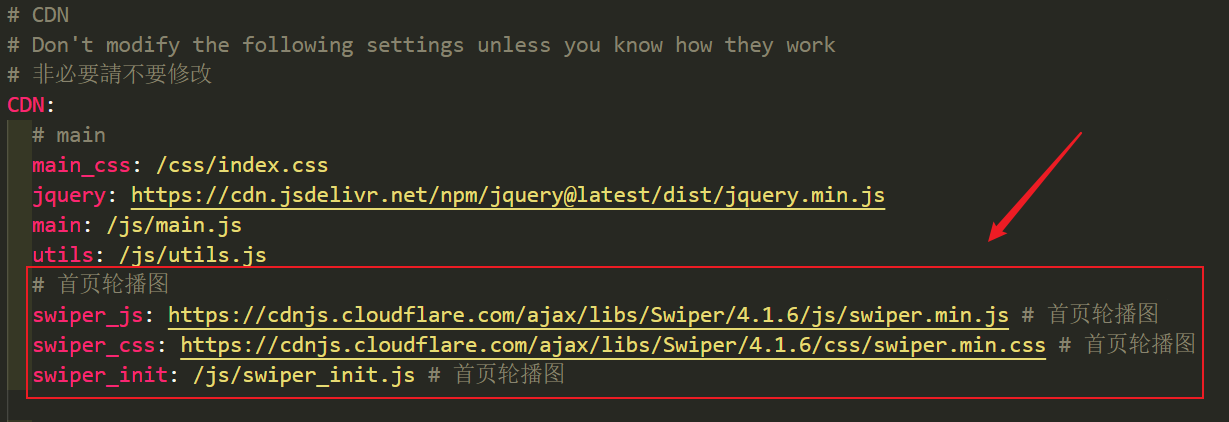
修改文件
_config.butterfly.yml,在CDN模块下添加如下代码:1
2
3
4# 首页轮播图
swiper_js: https://cdnjs.cloudflare.com/ajax/libs/Swiper/4.1.6/js/swiper.min.js
swiper_css: https://cdnjs.cloudflare.com/ajax/libs/Swiper/4.1.6/css/swiper.min.css
swiper_init: /js/swiper_init.js
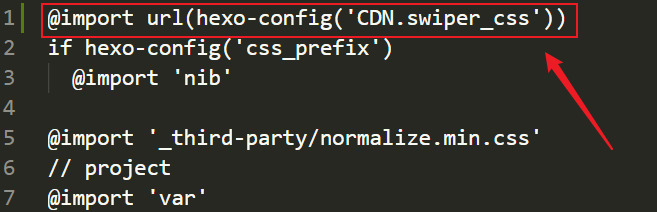
在路径
\themes\butterfly\source\css下找到文件index.styl,在最上方添加如下代码:1
@import url(hexo-config('CDN.swiper_css'))

在路径
\source\_data下创建文件slider.yml,在里面填写想要置顶文章的信息1
2
3
4
5
6
7
8
9
10
11
12
13
14# - cover: 封面图片链接
# timeline: '2020-10-01' # 日期,需要用''包裹
# link: 置顶文章链接,站内文章建议填相对链接
# title: 置顶文章标题
# description: 置顶文章描述
# button: 手机端按钮内容
# 例
- cover: https://gcore.jsdelivr.net/gh/CNhuazhu/Image/RotatingImage6.jpg
timeline: '2021-01-20'
link: /2021/01/20/Markdown语法/
title: Markdown语法
description: 总结常用的Markdown语法
button: 详情
结尾
个人觉得还蛮实用的一个修改。