Hexo建立分站
前言
之前有人反映Butterfly主题有点花哨(一方面是所有“蝴蝶人”都知道的多图特点,另一方面当然也有自己魔改的原因)
这就导致有些文章的阅读体验太差。
正巧看到黑石博客有一篇建立分站的文章,于是就照着做了一番,建立了一个简洁的主题,效果不错。
(可以在顶部导航栏点击跳转到分站)
正文
根据正常建立Hexo静态博客的步骤一样建站,并选择分站的主题(这里以Next主题为例),在分站的根目录下找到
_config.yml文件,将theme修改为next。1
theme: next
同样在分站的根目录下修改
_config.yml文件中的url和root。1
2url: https://站点域名/next
root: /next/之后在控制台键入命令
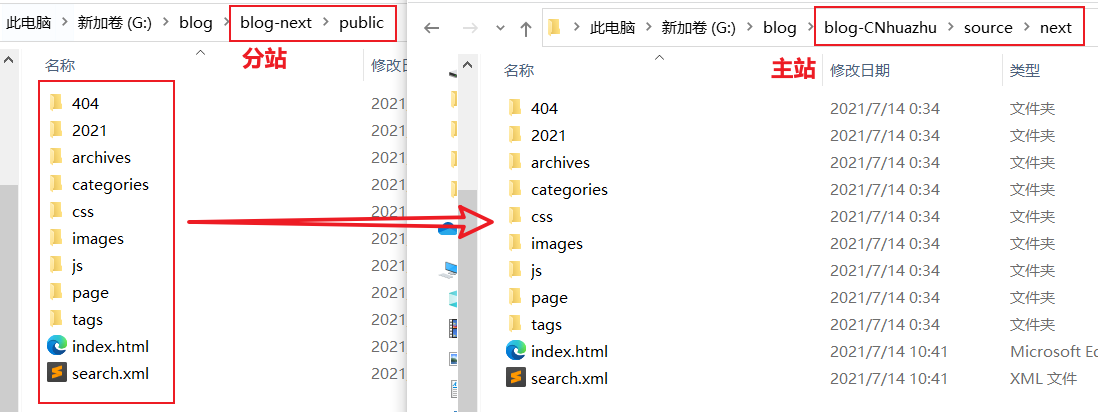
hexo g,会发现在分站根目录下生成了public文件夹。然后在主站的
source文件夹中创建名为next的文件夹,再将分站中生成的public文件夹中的内容全部复制到主站的next文件夹中。
设置主站渲染时跳过分站:
在主站的根目录下设置
_config.yml文件中的skip_render1
2skip_render:
- next/**在主站的
_config.butterfly.yml文件中设置导航栏分站选项1
2
3menu:
分站||fas fa-sitemap:
Next: /next/ || fas fa-chevron-right最后重新部署主站就可以了
后记
Hexo静态博客的好处就是可以随意修改站点内容。
相关文章