快速搭建一个express服务器
前言
无意间浏览到二兔的博客,看到一篇关于express服务器搭建的文章
原文指引 → 一分钟搭建一个简单 express 服务器 | 你真是一个美好的人类 (juanertu.com)
正巧最近在学习前端的一些内容,在使用ajax时需要一些后台的数据处理,这不是巧了嘛
快速搭建express服务器
-
新建文件
server.js,编写如下代码:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29let express = require('express')
let app = express()
app.all('*', function (req, res, next) {
//设置允许跨域的域名,*代表允许任意域名跨域
res.header('Access-Control-Allow-Origin', '*')
//允许的header类型
res.header('Access-Control-Allow-Headers', 'content-type')
//跨域允许的请求方式
res.header('Access-Control-Allow-Methods', 'DELETE,PUT,POST,GET,OPTIONS')
if (req.method.toLowerCase() == 'options') res.send(200)
//让options尝试请求快速结束
else next()
})
app.get('/', (req, res) => {
res.json({
msg: 'THIS IS INDEX',
})
})
app.get('/about', (req, res) => {
res.json({
msg: 'THIS IS ABOUT',
})
})
app.listen(3000, () => {
console.log('http://localhost:3000')
}) -
安装express,命令如下:
1
npm install express --save
-
启动项目:
1
node server.js
-
访问
localhost:3000去看看结果吧
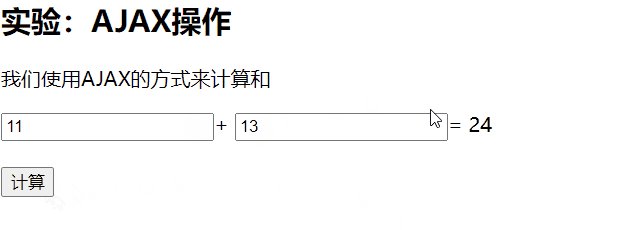
加法计算器案例
如此一来,就可以开始做一个简单的基于express的加法计算器案例。
(当然这个功能的实现完全用不到后端,这里单纯就是为了使用而使用)
首先给出案例Demo的目录结构:
1 | │ index.html |
说明:
- index.html:加法计算器的展示页面
- ajax.js:利用ajax发送异步请求
- server.js:express后台服务器
-
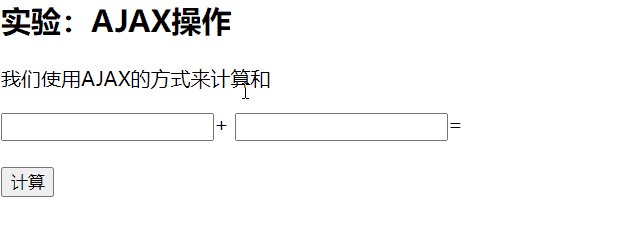
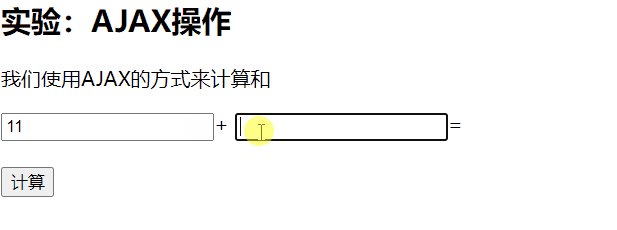
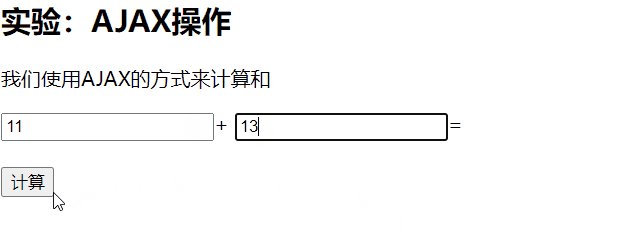
index.html
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="./js/ajax.js"></script>
<title>Document</title>
</head>
<body>
<div class="task3">
<h2>实验:AJAX操作</h2>
<p>我们使用AJAX的方式来计算和</p>
<input type="text" id="num1">+
<input type="text" id="num2">=
<span id="sum"></span>
<br><br>
<button onclick="cal()">计算</button>
</div>
</body>
</html> -
ajax.js
1
2
3
4
5
6
7
8
9
10
11
12
13var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if((xhr.readyState==4) && (xhr.status==200)){
document.getElementById("sum").innerHTML=xhr.responseText;
}
}
function cal() {
var num1 = document.getElementById("num1").value;
var num2 = document.getElementById("num2").value;
xhr.open("GET",'http://127.0.0.1:8081/ajax/?num1='+num1+'&num2='+num2,true);
xhr.send();
} -
server.js
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26let express = require('express')
let app = express()
app.all('*', function (req, res, next) {
//设置允许跨域的域名,*代表允许任意域名跨域
res.header('Access-Control-Allow-Origin', '*')
//允许的header类型
res.header('Access-Control-Allow-Headers', 'content-type')
//跨域允许的请求方式
res.header('Access-Control-Allow-Methods', 'DELETE,PUT,POST,GET,OPTIONS')
if (req.method.toLowerCase() == 'options') res.send(200)
//让options尝试请求快速结束
else next()
})
//计算
app.get('/ajax',function(req,res){
var num1 = req.query.num1; //接收为string类型
var num2 = req.query.num2; //接收为string类型
var result = Number(num1)+Number(num2); //转化为数字类型计算
res.send(result.toString()); //返回string类型
})
app.listen(8081, () => {
console.log('http://localhost:8081')
}) -
终端进入server.js的目录下,键入命令
node server.js启动后台服务 -
点击进入
index.html,就可以看到效果