前言
这学期写过一个项目,用到了Element中的Upload组件,项目的需求是除了上传文件到后端,还需要传递额外的参数,在这里耗了一点时间,在网上找了很多解决办法,但都不是我需要的,这里记录一下。
(吐槽一下:Element的官网说明能不能再详细一点)
说明:
这里我需要传递的参数是存储在Session中的username
正文
前端
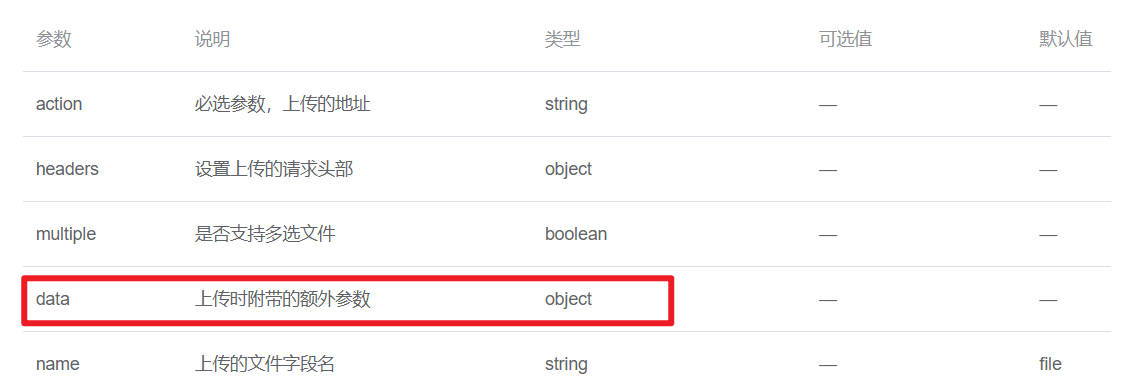
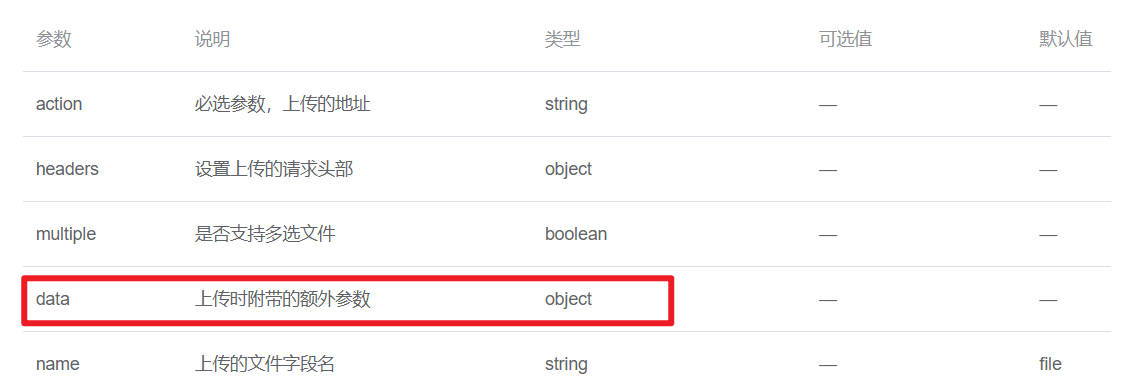
根据官网的说明,如果要用Upload传递除文件之外的其他参数,需要使用到data属性,但也仅说明了data绑定的是一个object对象。

那就按照规则来写,首先在Vue实例对象的data中声明一个名为user的对象,在该对象中创建一个username的变量:
1
2
3
4
5
6
7
8
9
10
11
12
| <script>
export default {
data() {
return {
user: {
'username': sessionStorage.getItem('username'),
}
}
},
....
}
</script>
|
Upload组件的使用如下,在data属性中传递user对象:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| <template>
<div class="container">
<el-upload
ref="upload"
drag
action="http://127.0.0.1:5000/fileupload"
:data="user"
:auto-upload="false">
<i class="el-icon-upload"></i>
<div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div>
</el-upload>
<el-button class="upload_btn" size="small" type="success" @click="submitUpload()">上传至服务器</el-button>
</div>
</template>
|
后端
flask接收data传递的参数时,直接使用request.form[]语法接收对象中定义的变量,而非接收对象本身
1
2
3
4
5
6
7
|
@file_bp.route('/fileupload', methods=['GET','POST'])
def fileUpload():
if request.method == 'POST':
username = request.form['username']
return "收到"
|
后记
草率结尾,我估计以后可能用到,为了方便查看就记录一下,也不是什么大问题。