Vue添加第三方页面
前言
项目需求,需要在vue组件中添加第三方页面。
注:本文主要说明本地第三方页面的添加
正文
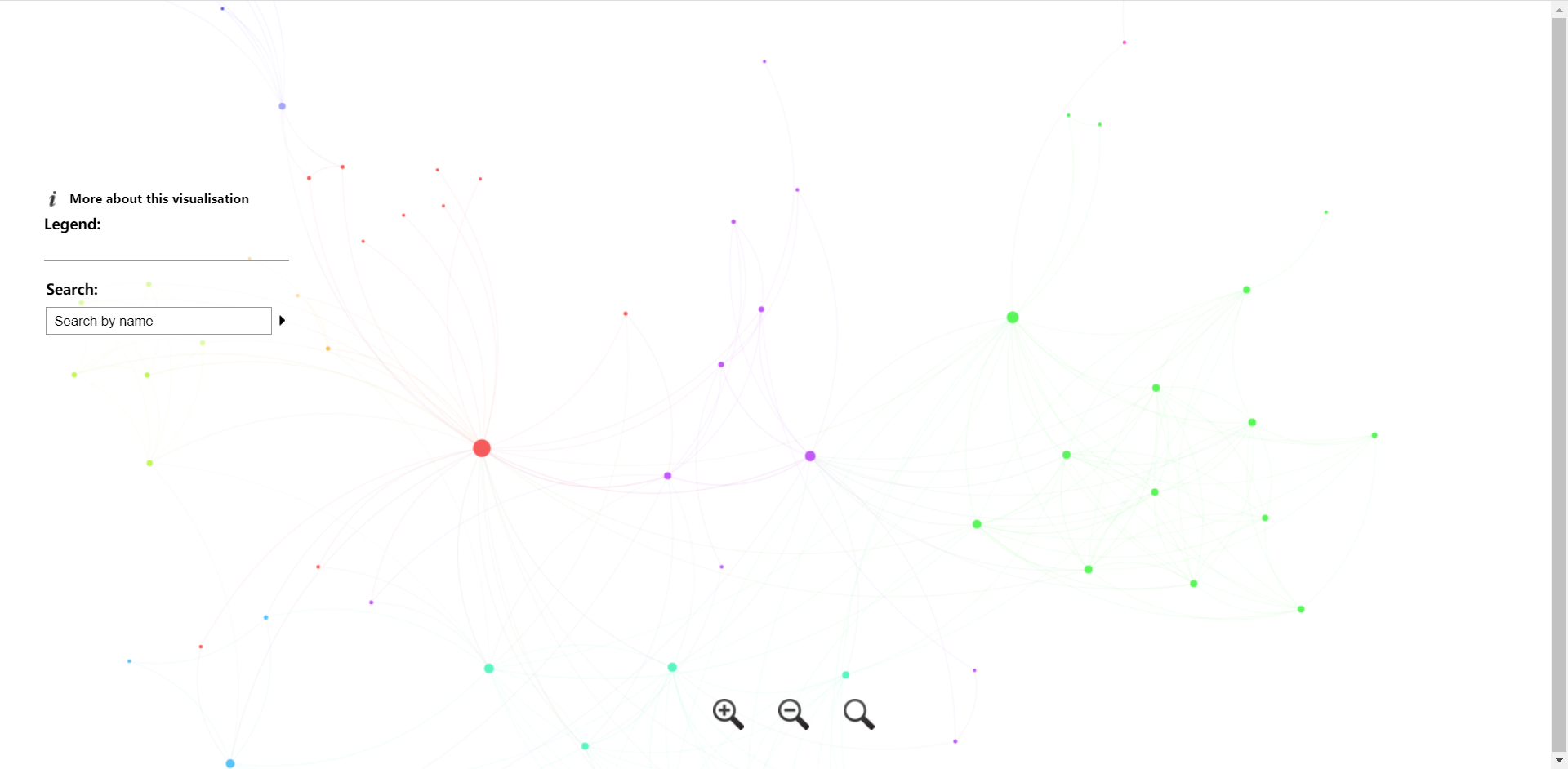
第三方页面如下:

操作
首先在Vue项目的public目录中新建static文件夹,在其中存放第三方页面。
iframe
通过iframe标签添加
1 | <template> |
object
通过object标签添加
1 | <template> |
效果如下:

注意:这里通过CSS修改了其样式
注意
- 可以通过添加
scrolling="no"属性消除第三方页面的滚动条 - 需要在外部包裹一个
<div>标签 - 路径需要填写
项目“绝对”路径(../会出现问题)
后记
如果要添加在线第三方页面,直接在路径中添加url链接就好。
相关文章