Hexo侧边栏添加微博热搜
前言
无意中浏览到了Lucifer三思而后行的博客,看到了首页侧边栏的微博热搜板块,比较感兴趣,自己尝试做一个(样式一致)。
效果如下:

基于
Butterfly 4.2.2版本
操作
-
在
\themes\butterfly\layout\includes\widget目录下新建card_weibo.pug文件,并写入如下代码:1
2
3
4
5
6
7
8if theme.aside.card_weibo.enable
.card-widget.card-weibo
.card-content
.item-headline
i.fab.fa-weibo
span 微博热搜
#weibo-container
.weibo-list -
在
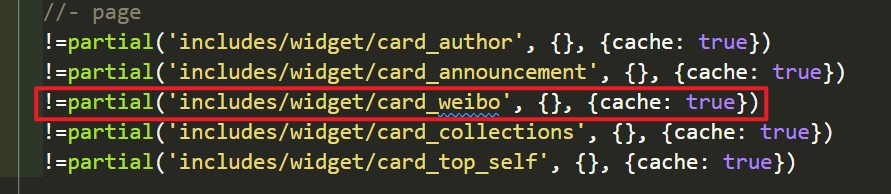
\themes\butterfly\layout\includes\widget\index.pug文件中page项添加如下代码:1
!=partial('includes/widget/card_weibo', {}, {cache: true})

-
在
\themes\butterfly\source\js目录下新建weibo.js文件,并写入如下代码:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23fetch('https://wb.bore.vip/api').then(data=>data.json()).then(data=>{
let html = '<style>.weibo-new{background:#ff3852}.weibo-hot{background:#ff9406}.weibo-jyzy{background:#ffc000}.weibo-recommend{background:#00b7ee}.weibo-adrecommend{background:#febd22}.weibo-friend{background:#8fc21e}.weibo-boom{background:#bd0000}.weibo-topic{background:#ff6f49}.weibo-topic-ad{background:#4dadff}.weibo-boil{background:#f86400}#weibo-container{overflow-y:auto;-ms-overflow-style:none;scrollbar-width:none}#weibo-container::-webkit-scrollbar{display:none}.weibo-list-item{display:flex;flex-direction:row;justify-content:space-between;flex-wrap:nowrap}.weibo-title{white-space:nowrap;overflow:hidden;text-overflow:ellipsis;margin-right:auto}.weibo-num{float:right}.weibo-hotness{display:inline-block;padding:0 6px;transform:scale(.8) translateX(-3px);color:#fff;border-radius:8px}</style>'
html += '<div class="weibo-list">'
let hotness = {
'爆': 'weibo-boom',
'热': 'weibo-hot',
'沸': 'weibo-boil',
'新': 'weibo-new',
'荐': 'weibo-recommend',
'音': 'weibo-jyzy',
'影': 'weibo-jyzy',
'剧': 'weibo-jyzy',
'综': 'weibo-jyzy'
}
for (let item of data) {
html += '<div class="weibo-list-item"><div class="weibo-hotness ' + hotness[(item.hot || '荐')] + '">' + (item.hot || '荐') + '</div>' + '<span class="weibo-title"><a title="' + item.title + '"href="' + item.url + '" target="_blank" rel="external nofollow noreferrer">' + item.title + '</a></span>' + '<div class="weibo-num"><span>' + item.num + '</span></div></div>'
}
html += '</div>'
document.getElementById('weibo-container').innerHTML = html
}
).catch(function(error) {
console.log(error);
});并在主题配置文件
_config.butterfly.yml的bottom处引入该文件:1
2
3inject:
bottom:
- <script src="/js/weibo.js"></script> -
在
\themes\butterfly\source\css目录下新建weibo.css文件,并写入如下代码:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66#weibo-container{
width: 100%;
height: 150px;
font-size: 95%;
}
.weibo-new{
background:#ff3852
}
.weibo-hot{
background:#ff9406
}
.weibo-jyzy{
background:#ffc000
}
.weibo-recommend{
background:#00b7ee
}
.weibo-adrecommend{
background:#febd22
}
.weibo-friend{
background:#8fc21e
}
.weibo-boom{
background:#bd0000
}
.weibo-topic{
background:#ff6f49
}
.weibo-topic-ad{
background:#4dadff
}
.weibo-boil{
background:#f86400
}
#weibo-container{
overflow-y:auto;
-ms-overflow-style:none;
scrollbar-width:none
}
#weibo-container::-webkit-scrollbar{
display:none
}
.weibo-list-item{
display:flex;
flex-direction:row;
justify-content:space-between;
flex-wrap:nowrap
}
.weibo-title{
white-space:nowrap;
overflow:hidden;
text-overflow:ellipsis;
margin-right:auto
}
.weibo-num{
float:right
}
.weibo-hotness{
display:inline-block;
padding:0 6px;
transform:scale(.8) translateX(-3px);
color:#fff;
border-radius:8px
}并在主题配置文件
_config.butterfly.yml的head处引入该文件:1
2
3inject:
head:
- <link rel="stylesheet" href="/css/weibo.css"> -
在主题配置文件
_config.butterfly.yml的aside处添加如下配置:1
2
3
4aside:
card_weibo:
enable: true
sort_order: # Don't modify the setting unless you know how it works可以在配置文件中选择开启或关闭
-
重新部署,即可看到效果。
后记
如果有什么感兴趣的,多摁F12。
相关文章