Hexo在顶部增加天气小部件
前言
本文将介绍如何在顶部增加天气小部件,效果在顶部即可看到。
操作
和风天气
-
在和风天气插件中创建一个模板,点击生成代码:

-
在
\themes\butterfly\source\js目录下创建一个weather.js文件,将生成的代码写入,例如:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22WIDGET = {
"CONFIG": {
"modules": "01234",
"background": "5",
"tmpColor": "FF9900",
"tmpSize": "16",
"cityColor": "CCCCCC",
"citySize": "16",
"aqiColor": "D9D9D9",
"aqiSize": "16",
"weatherIconSize": "24",
"alertIconSize": "18",
"padding": "15px 10px 10px 20px",
"shadow": "0",
"language": "auto",
"borderRadius": "5",
"fixed": "false",
"vertical": "top",
"horizontal": "left",
"key": "...."
}
}找到主题配置文件
_config.butterfly.yml,在inject的bottom处引入如下js文件:1
2- <script src="https://widget.qweather.net/simple/static/js/he-simple-common.js?v=2.0"></script>
- <script src="/js/weather.js"></script> -
在
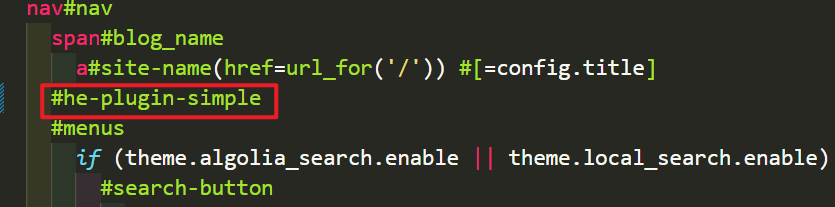
\themes\butterfly\layout\includes\header路径下找到nav.pug文件,添加如下代码(注意缩进):1
#he-plugin-simple

-
保存配置,重新渲染,就可以看到效果了。
-
上述操作可以将天气组件成功展示在header中间,如果想要调整该组件位置到blog_name旁,可以直接“暴力”修改
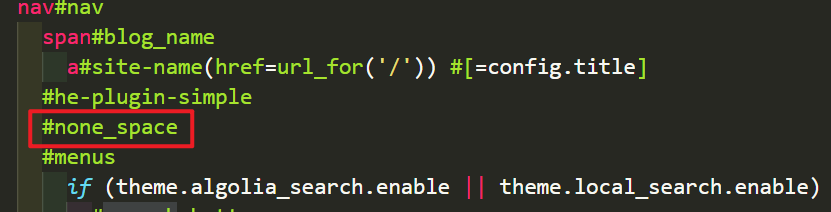
weather.js中的padding项(并不推荐)。如果不嫌麻烦,可以在nav.pug文件中添加一个占位组件:1
#none_space

然后在
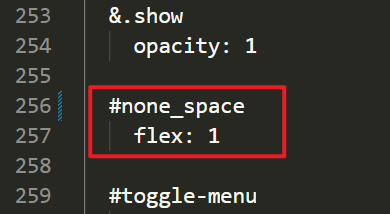
\themes\butterfly\source\css\_layout\head.styl中将#blog_name替换为#none_space:
-
保存,重新部署,就可以了。
中国天气
注:中国天气网要收费了,白嫖不建议使用。
-
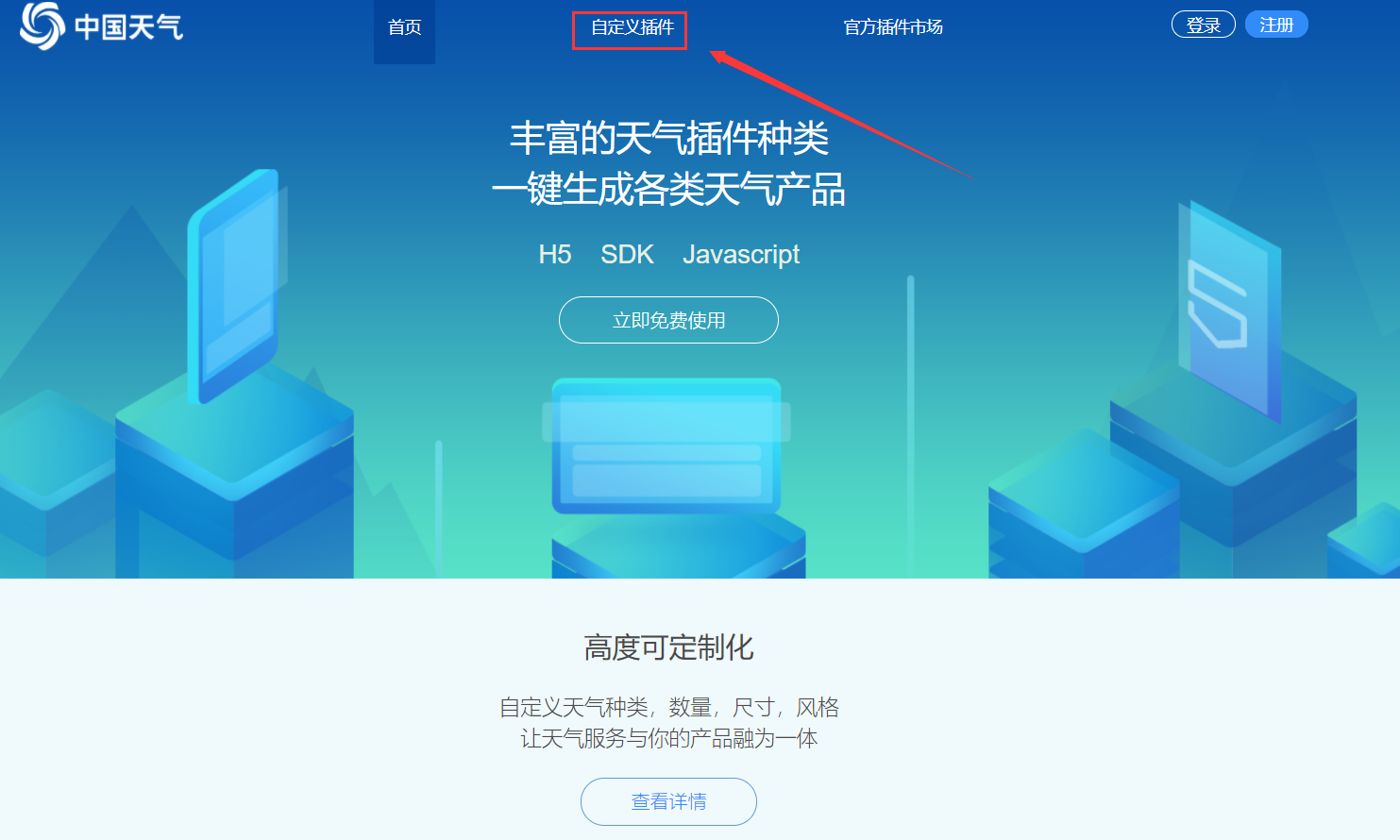
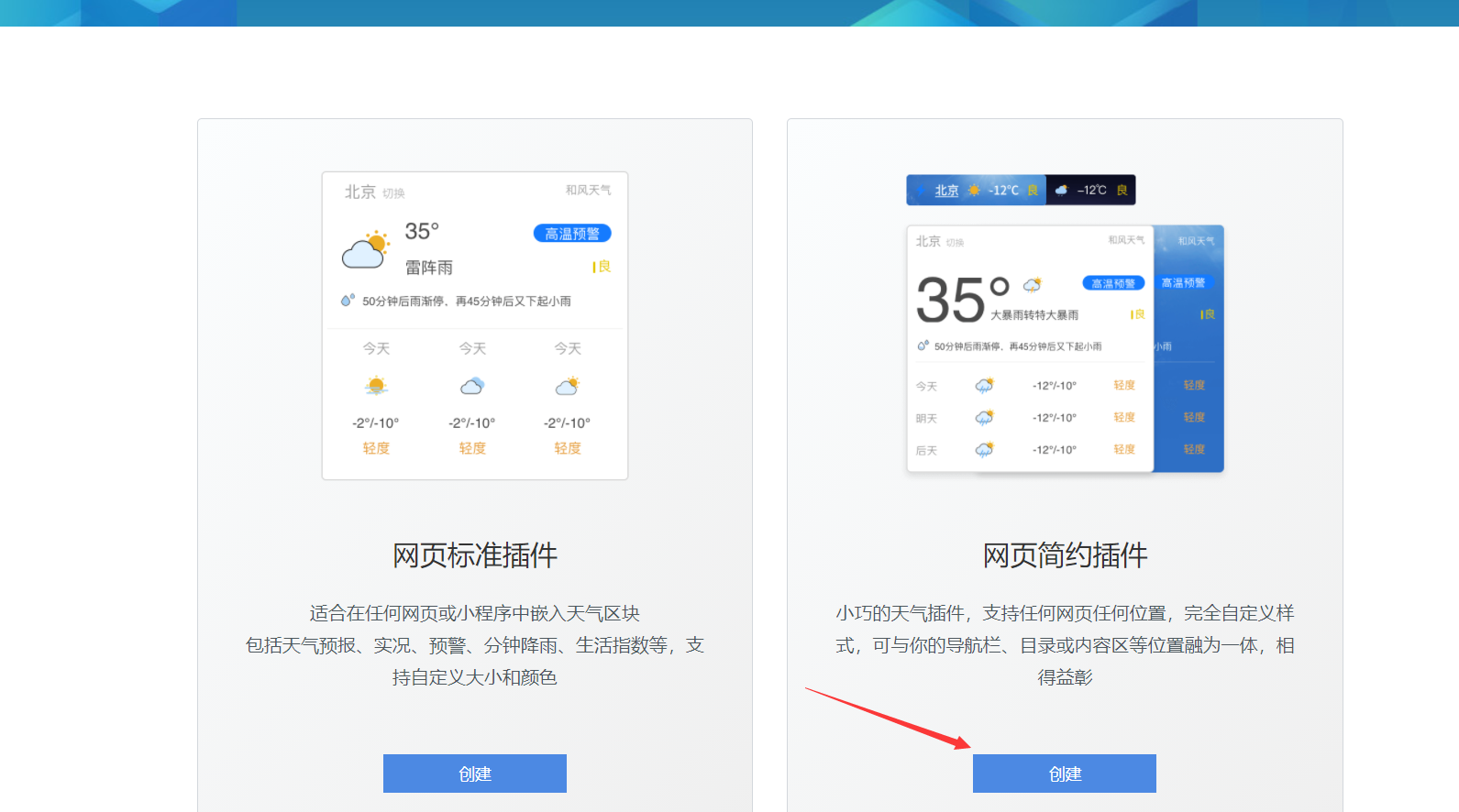
去中国天气官网:https://cj.weather.com.cn/ 先注册一个账号,然后点击
自定义插件
-
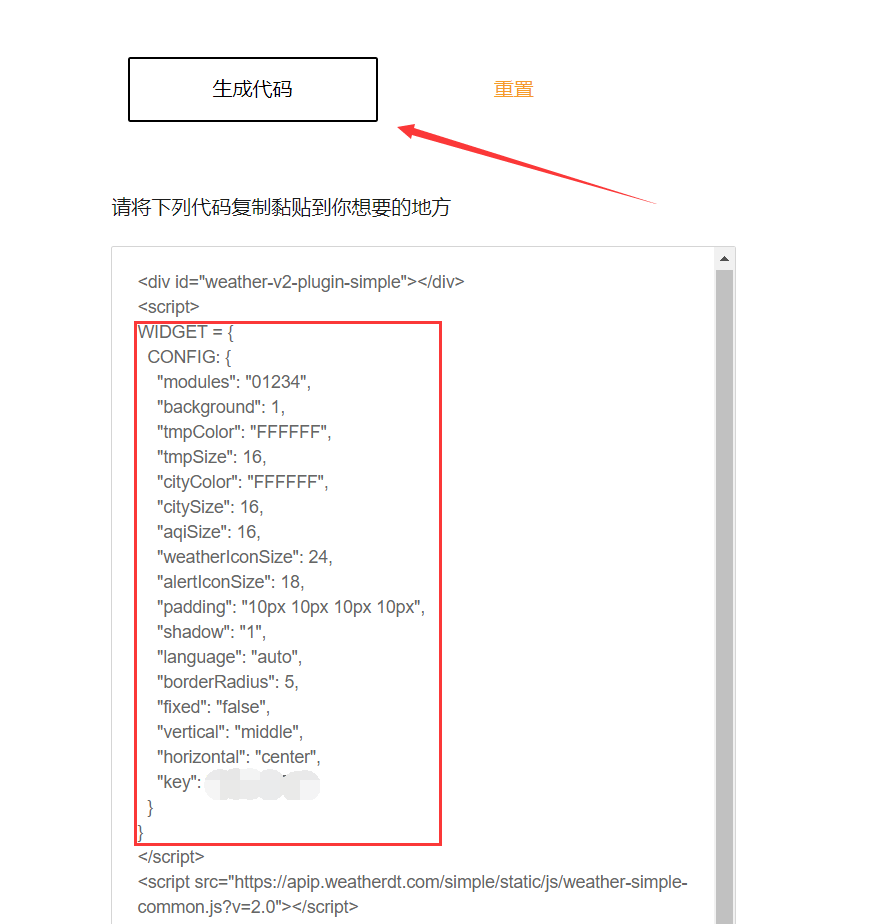
根据自己的需求创建插件样式,并生成代码:

复制图中框选的代码

-
在
\themes\butterfly\source\js目录下创建一个weather.js文件,将刚刚复制的代码写入该文件:(注意:
key处要替换为你自己的key值)1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20WIDGET = {
CONFIG: {
"modules": "01234",
"background": 1,
"tmpColor": "FFFFFF",
"tmpSize": 16,
"cityColor": "FFFFFF",
"citySize": 16,
"aqiSize": 16,
"weatherIconSize": 24,
"alertIconSize": 18,
"padding": "10px 10px 10px 10px",
"shadow": "1",
"language": "auto",
"borderRadius": 5,
"fixed": "false",
"vertical": "middle",
"horizontal": "center",
"key": "替换为你自己的key"
} -
找到主题配置文件
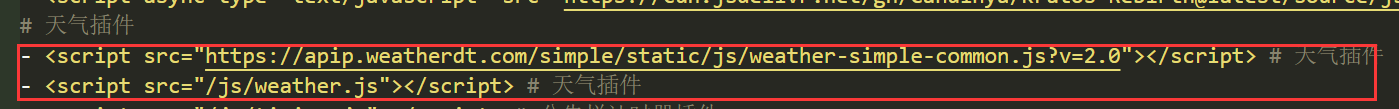
_config.butterfly.yml,在inject的bottom处引入两个js文件,一个是刚刚创建的weather.js,另一个是如下文件:1
- <script src="https://apip.weatherdt.com/simple/static/js/weather-simple-common.js?v=2.0"></script>

-
在
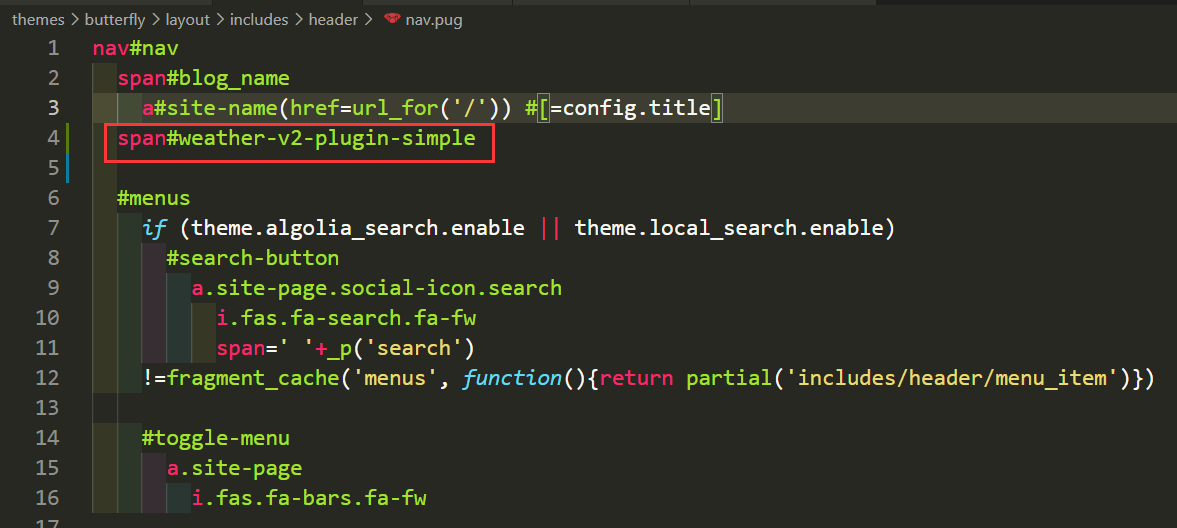
\themes\butterfly\layout\includes\header路径下找到nav.pug文件,添加如下代码(注意缩进):1
span#weather-v2-plugin-simple

-
重新部署,启动,就可以看到效果啦。
结尾
慢慢地开始接触并修改源文件了。






