Hexo站点加载动画修改
前言
本文将介绍如何修改站点加载动画。
之前一直使用的是Butterfly主题默认的魔方盒子(姑且就这么称呼)加载动画,但是属实是不太喜欢。偶然看到了一个博客使用转动齿轮效果感觉很喜欢,就有了这篇文章。
(注意:该篇魔改教程会改动一些源文件,建议没把握的小盆友先自行做好备份,避免造成不可逆的错误)
操作
-
在
themes\butterfly\layout\includes\loading目录下创建一个名为loaded.ejs的文件,并将如下内容写入该文件:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50<% if (theme.preloader.enable) { %>
<div id='loader'>
<% if(theme.preloader.layout == 'gear' ) {%>
<div class="outer_box">
<div class='loader_overlay'></div>
<div class='loader_cogs'>
<div class='loader_cogs__top'>
<div class='top_part'></div>
<div class='top_part'></div>
<div class='top_part'></div>
<div class='top_hole'></div>
</div>
<div class='loader_cogs__left'>
<div class='left_part'></div>
<div class='left_part'></div>
<div class='left_part'></div>
<div class='left_hole'></div>
</div>
<div class='loader_cogs__bottom'>
<div class='bottom_part'></div>
<div class='bottom_part'></div>
<div class='bottom_part'></div>
<div class='bottom_hole'></div>
</div>
<p style="text-align:center"> loading...</p>
</div>
</div>
<% } else if(theme.preloader.layout == 'spinner-box') { %>
<div class="loading-left-bg"></div>
<div class="loading-right-bg"></div>
<div class="spinner-box">
<div class="configure-border-1">
<div class="configure-core"></div>
</div>
<div class="configure-border-2">
<div class="configure-core"></div>
</div>
<div class="loading-word">加载中...</div>
</div>
<% } %>
</div>
<script>
var endLoading = function () {
document.body.style.overflow = 'auto';
document.getElementById('loader').classList.add("loading");
}
window.addEventListener('load',endLoading);
</script>
<% } %> -
找到主题配置文件
_config.butterfly.yml,在inject的head处引入如下两个css文件:1
2
3
4inject:
head:
- <link rel="stylesheet" href="https://gcore.jsdelivr.net/gh/zyoushuo/Blog@latest/hexo/css/loading_style_1.css" > # spinner-box风格样式文件
- <link rel="stylesheet" href="https://gcore.jsdelivr.net/gh/zyoushuo/Blog@latest/hexo/css/loading_style_2.css" > # gear风格样式文件 -
在
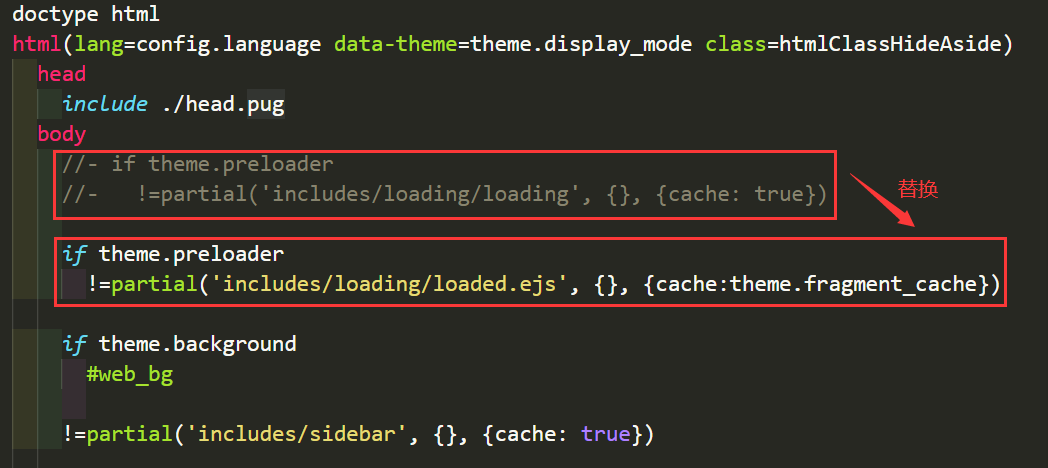
\themes\butterfly\layout\includes目录下,找到layout.pug文件。(版本为3.6.0+的请查看注意事项)将代码(或释掉):
1
2if theme.preloader
!=partial('includes/loading/loading', {}, {cache: true})修改为:
1
2if theme.preloader
!=partial('includes/loading/loaded.ejs', {}, {cache:theme.fragment_cache})
-
找到主题配置文件
_config.butterfly.yml。将代码:
1
preloader: true
修改为:
1
2
3preloader:
enable: true
layout: gear # gear, spinner-box 两种样式可选 -
保存,重新部署,启动,就可以看到效果啦。
注意事项
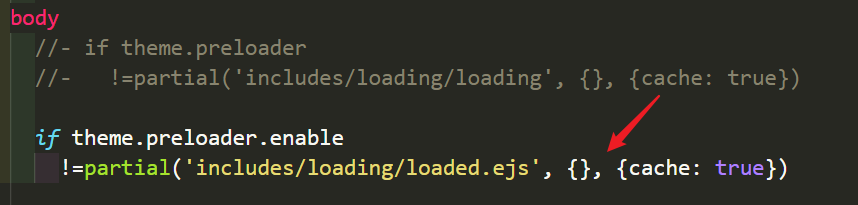
在Akilar博主的指导下,针对于第三步的修改,因为butterfly_v3.6.0+版本移除了fragment_cache的配置项,所以直接添加cache:theme.fragment_cache的做法存在隐患,应该保持原有的cache: true不动。

感谢指导。
结尾
慢慢改动源码的时候也在不断探索,学习其中的内容。之前看到过一篇文章提到,自己没事查看源码,有一些文件的语法根本没有学过,可以通过其中的一些常见的标记大概猜测每个代码块是什么作用,进而逐渐掌握其中的规律。确实是一种很好的自我探索的方法。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 花猪のBlog!
评论






