Hexo添加当前访客信息(旧版)
前言
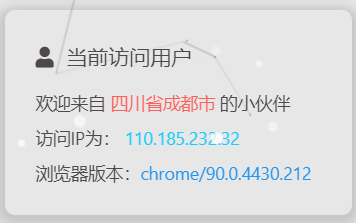
本文将介绍如何在主页侧边栏添加当前访客信息,具体效果如下:

操作
注意:必须确保使用了Hexo tag 外挂标签的span的样式(👈点击跳转),否则显示的内容没有彩色样式。
-
在
themes\Butterfly\layout\includes\widget\下创建card_ip.pug文件,并写入以下内容:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15.card-widget.card-ip
.card-content
.item-headline
i.fa.fa-user(aria-hidden="true")
span= _p('aside.card_ip')
.ip_content
= _p('欢迎来自 ')
span(class="p red")= _p('未知区域')
= _p(' 的小伙伴')
br
= _p('访问IP为: ')
span(class="p cyan")= _p('未知IP')
br
= _p('浏览器版本:')
span(class="p blue")= _p('未知浏览器') -
在
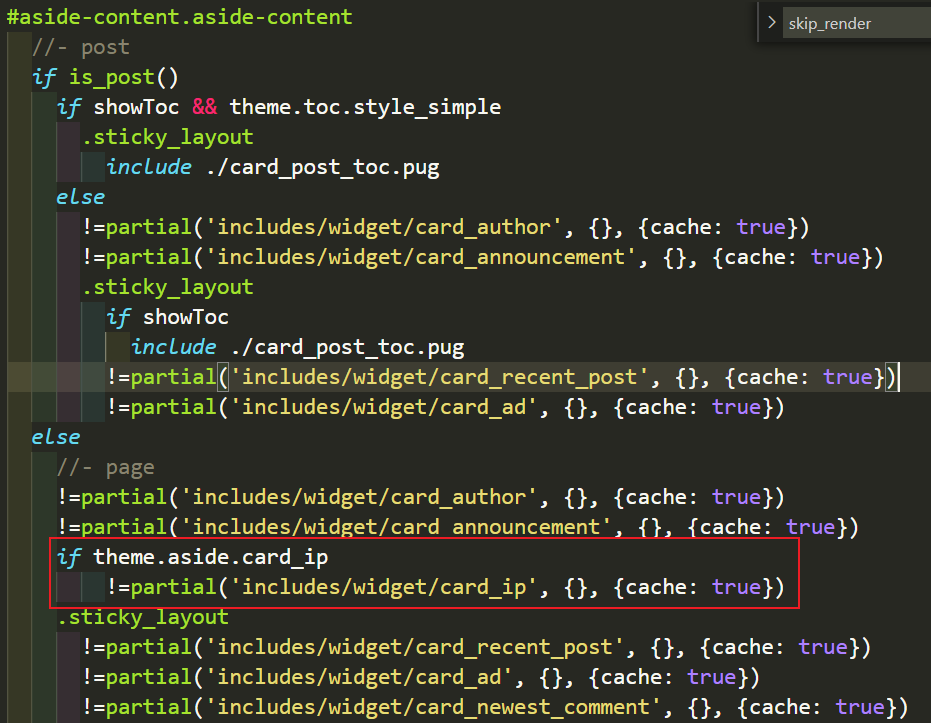
themes\Butterfly\layout\includes\widget\index.pug中添加如下内容:如果主题版本小于3.6,添加如下内容
1
2if theme.aside.card_ip
!=partial('includes/widget/card_ip', {}, {cache: theme.fragment_cache})如果主题版本大于3.6,添加如下内容
1
2if theme.aside.card_ip
!=partial('includes/widget/card_ip', {}, { cache:true })具体添加位置如下图所示:

-
编辑
themes\Butterfly\languages\zh-CN.yml文件,在aside处添加card_ip: 当前访问用户代码(如下):1
2aside:
card_ip: 当前访问用户 -
配置主题文件
_config.butterfly.yml,在aside处添加card_ip: true代码(如下):1
2aside:
card_ip: true -
在
themes\Butterfly\source\js下创建ip_content.js,并添加如下内容:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35//获取当前IP地址和浏览器标识
function getBrowserInfo() {
var agent = navigator.userAgent.toLowerCase();
var regStr_ie = /msie [\d.]+;/gi;
var regStr_ff = /firefox\/[\d.]+/gi
var regStr_chrome = /chrome\/[\d.]+/gi;
var regStr_saf = /safari\/[\d.]+/gi;
//IE
if (agent.indexOf("msie") > 0) {
return agent.match(regStr_ie);
}
//firefox
if (agent.indexOf("firefox") > 0) {
return agent.match(regStr_ff);
}
//Chrome
if (agent.indexOf("chrome") > 0) {
return agent.match(regStr_chrome);
}
//Safari
if (agent.indexOf("safari") > 0 && agent.indexOf("chrome") < 0) {
return agent.match(regStr_saf);
}
}
var ip_content = document.querySelector(".ip_content");
if (ip_content != null && typeof (returnCitySN) != undefined) {
ip_content.innerHTML = '欢迎来自 <span class="p red">' + returnCitySN["cname"] + "</span> 的小伙伴<br>" + "访问IP为: <span class='p cyan'>" + returnCitySN["cip"] + "</span><br>浏览器版本:<span class='p blue'>" + getBrowserInfo() + '</span>';
} -
配置主题文件
_config.butterfly.yml,在inject的bottom处引入以下内容:1
2
3bottom:
- <script src="https://pv.sohu.com/cityjson?ie=utf-8"></script>
- <script src="/js/ip_content.js"></script> -
至此完成配置,重新部署博客看看效果吧。
后记
ip位置通过访问:https://pv.sohu.com/cityjson?ie=utf-8 获得。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 花猪のBlog!
评论
TwikooWaline