Vue解决if-else切换显示标签而value值不变的问题
问题描述
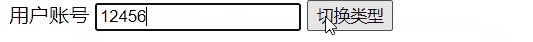
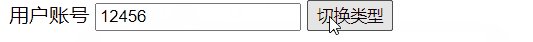
如题,利用Vue中if-else切换显示标签而其中输入框的value值不改变:
代码如下:
1 | <div id="app"> |
1 | <script> |
问题如下:

可以看到在点击“切换类型”时候,输入框中的value值并不改变。
这关乎Vue底层的实现方式,出于性能考虑,会尽可能的复用已经存在的元素,而非重新创建新的元素,但是在某些场景中并不希望如此。
解决方案
在不同的标签中赋予不同的key值,这样Vue在渲染的过程中就会判定为不同的内容,从而重新加载新的输入框。
1
2
3
4
5
6
7
8
9
10
11
<div id="app">
<span v-if="change">
<label for="username">用户账号</label>
<input type="text" id="username" placeholder="用户账号" key="username"> <!--在这里-->
</span>
<span v-else>
<label for="email">用户邮箱</label>
<input type="text" id="email" placeholder="用户邮箱" key="email"> <!--在这里-->
</span>
<button @click="change = !change">切换类型</button>
</div>
1 | <div id="app"> |
后记
快乐学前端
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 花猪のBlog!
评论
TwikooWaline