Vue-cli使用Webpack打包项目后空白
前言
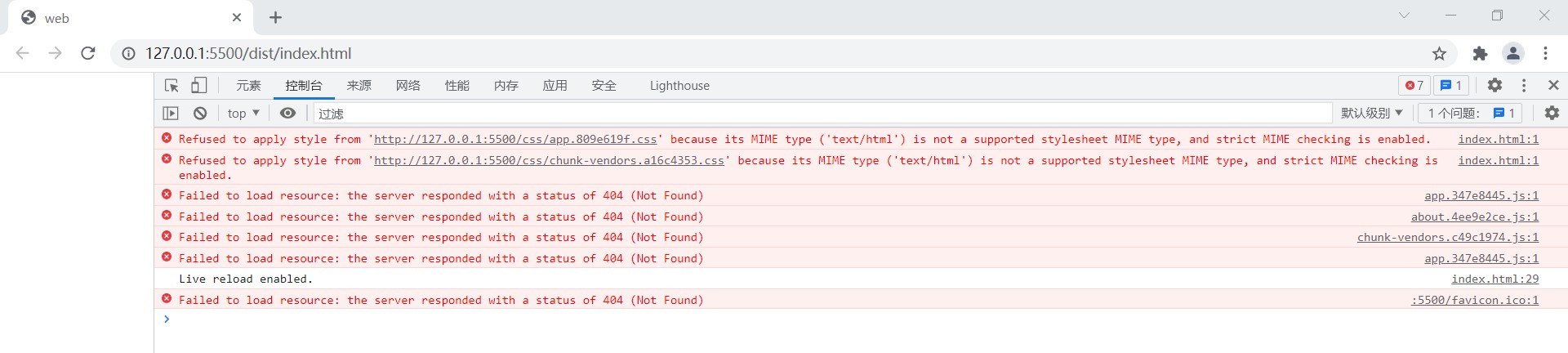
最近在做一个课程项目,用到了vue框架。项目在正常运行时一切正常,但是打包后却无法正常显示,报错信息如下图:

解决方案
在项目根目录下(与/src目录同级)创建一个名为vue.config.js的配置文件,写入如下代码:
1 | module.exports = { |
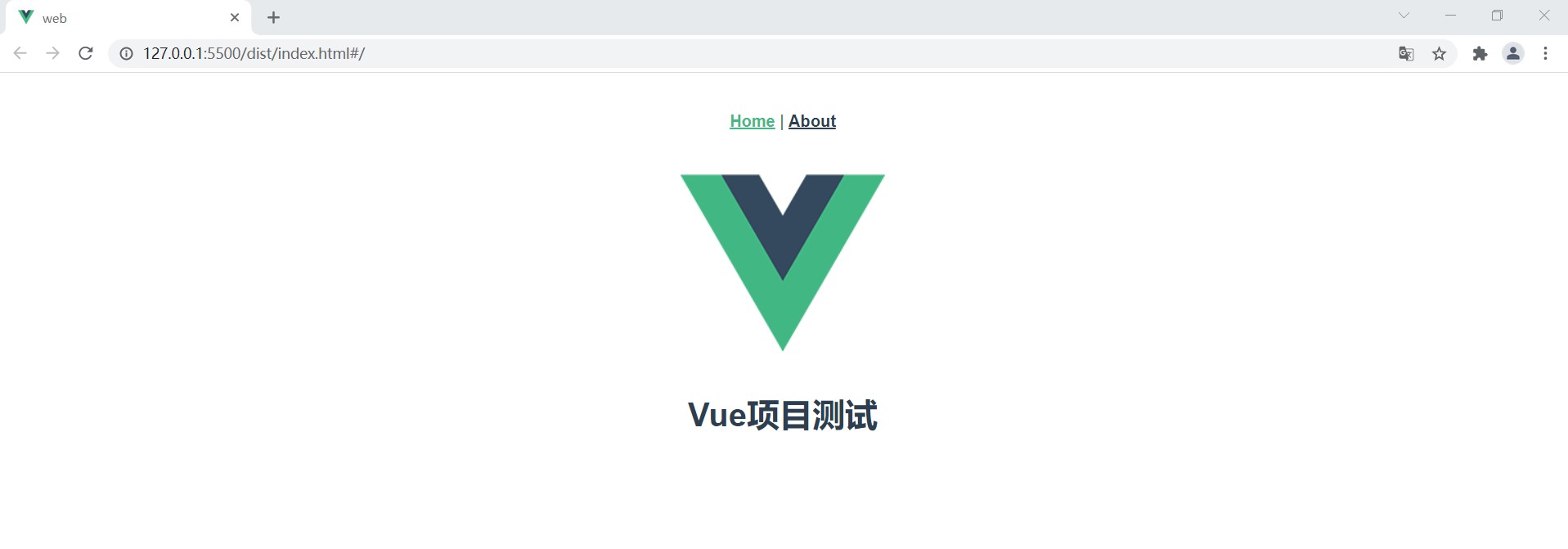
保存后重新使用Webpack打包,可以看到项目正常显示

后记
无
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 花猪のBlog!
评论
TwikooWaline