ElementUI中el-container布局固定
前言
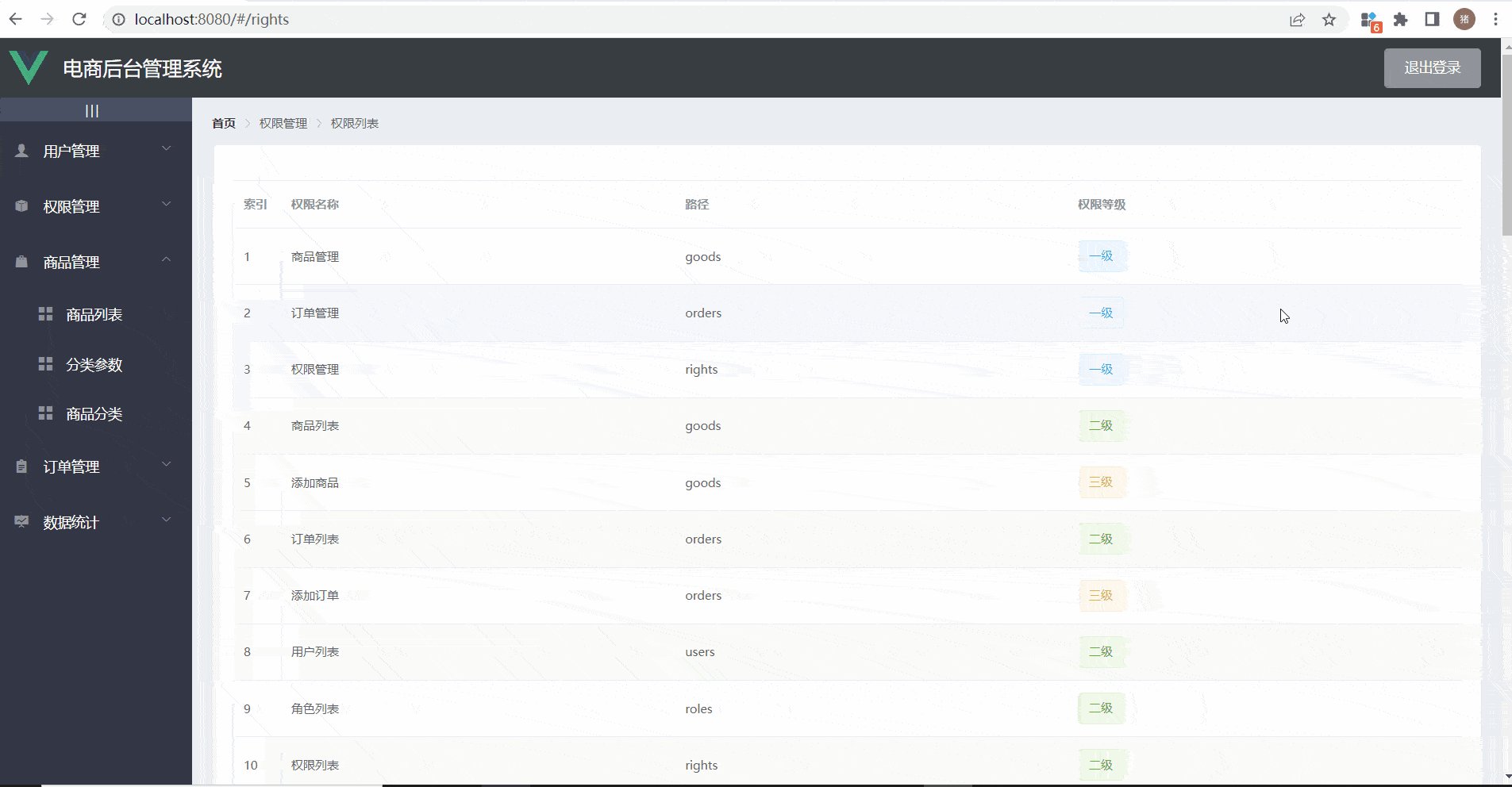
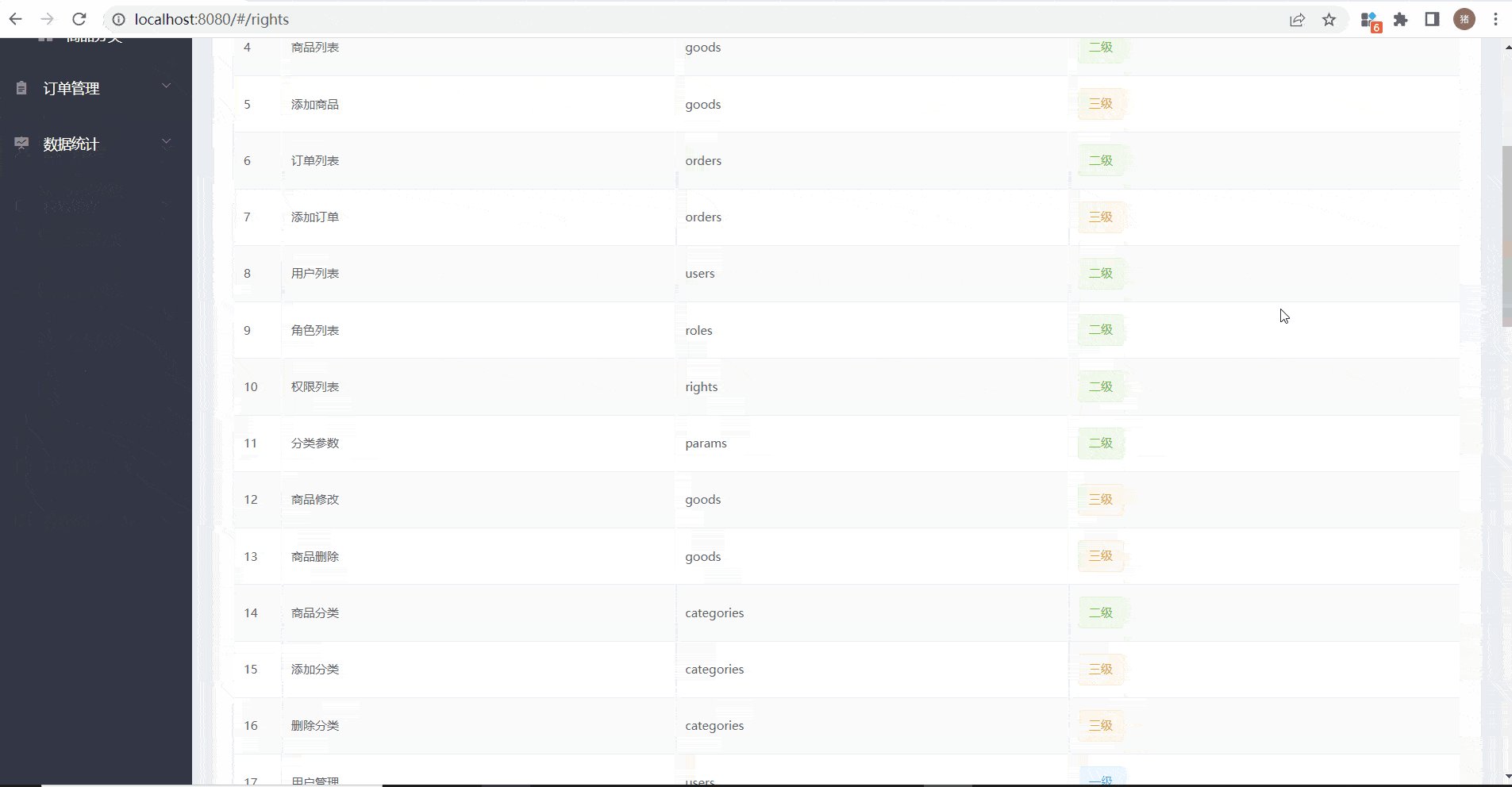
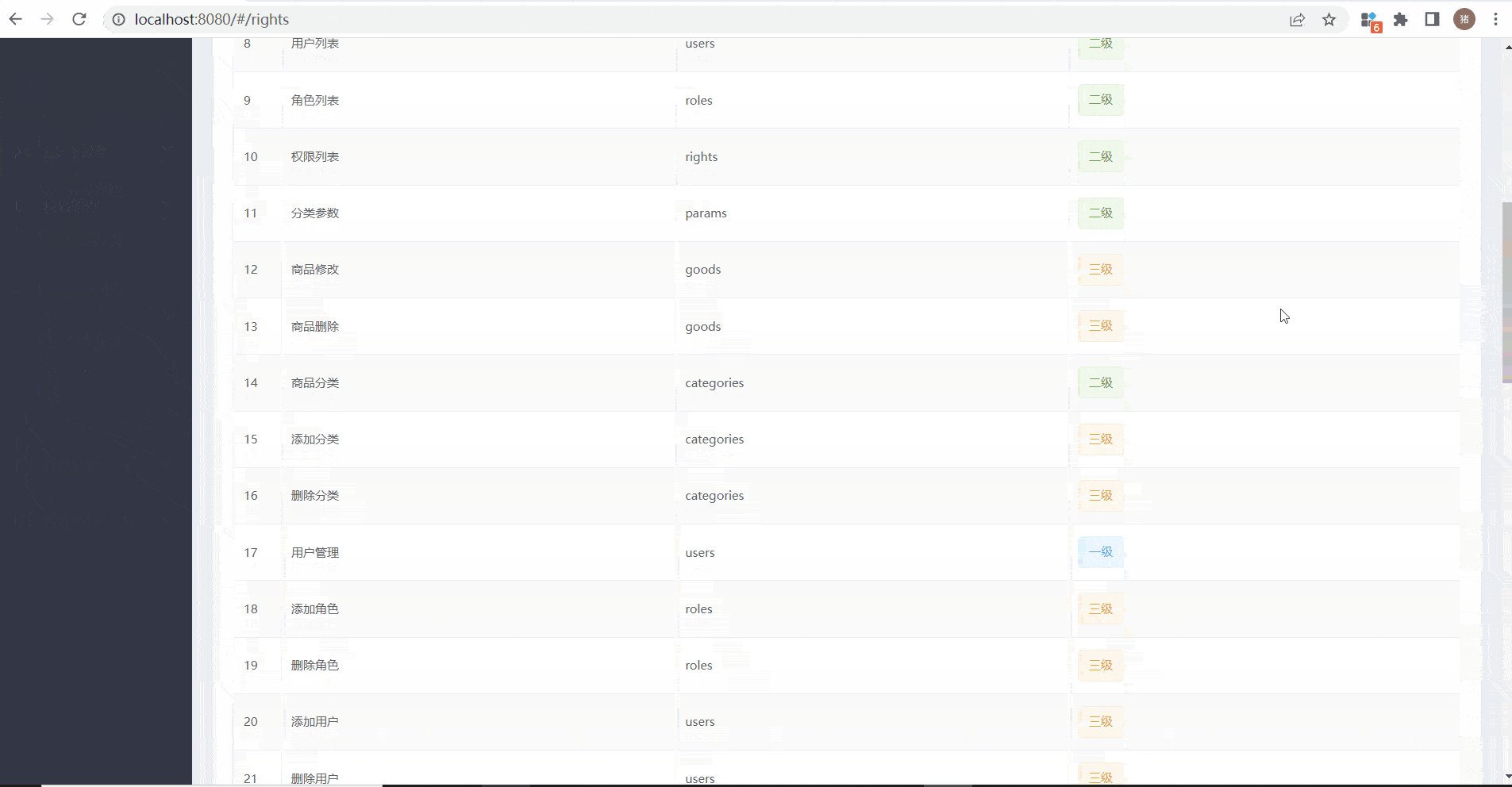
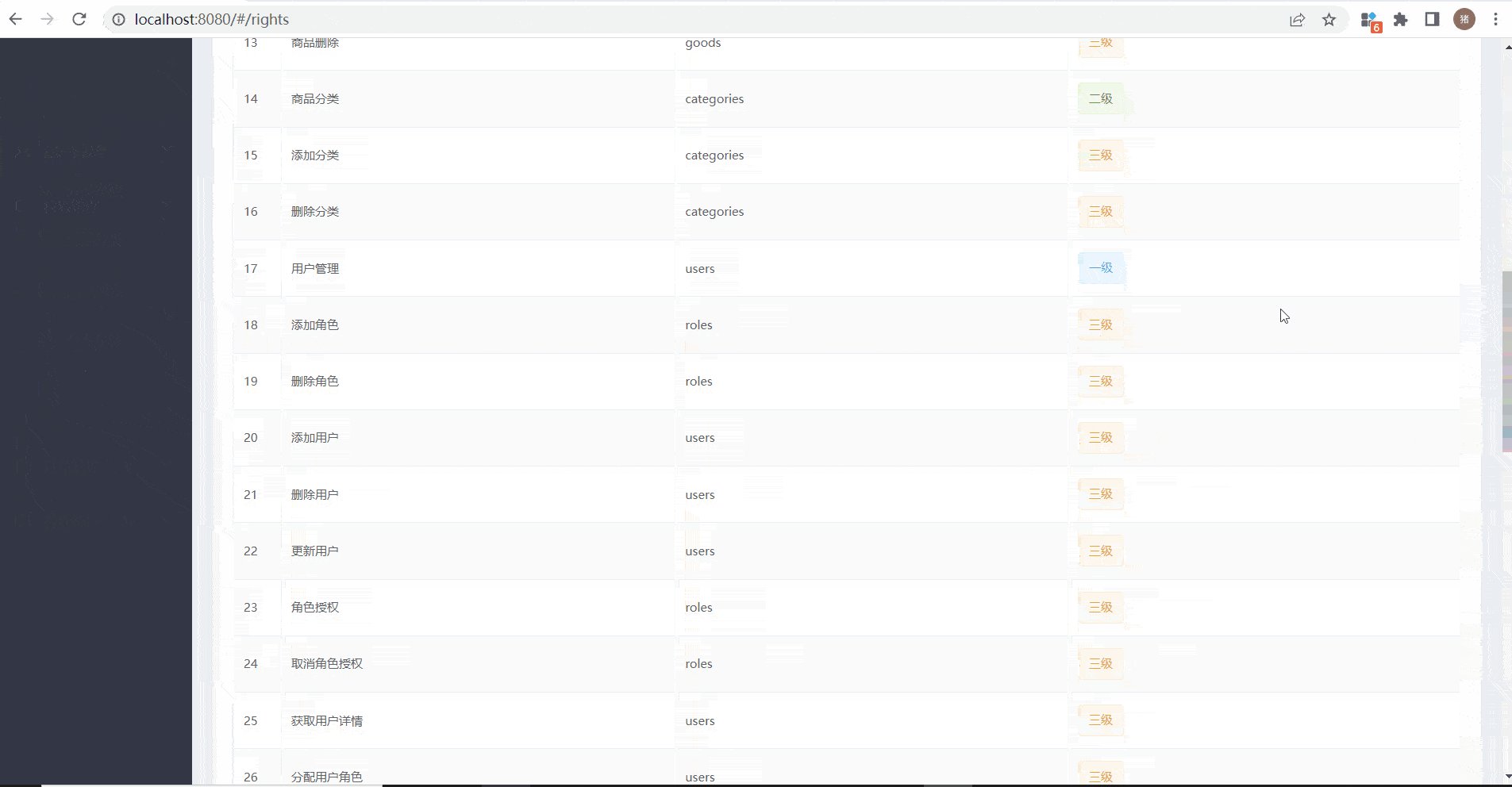
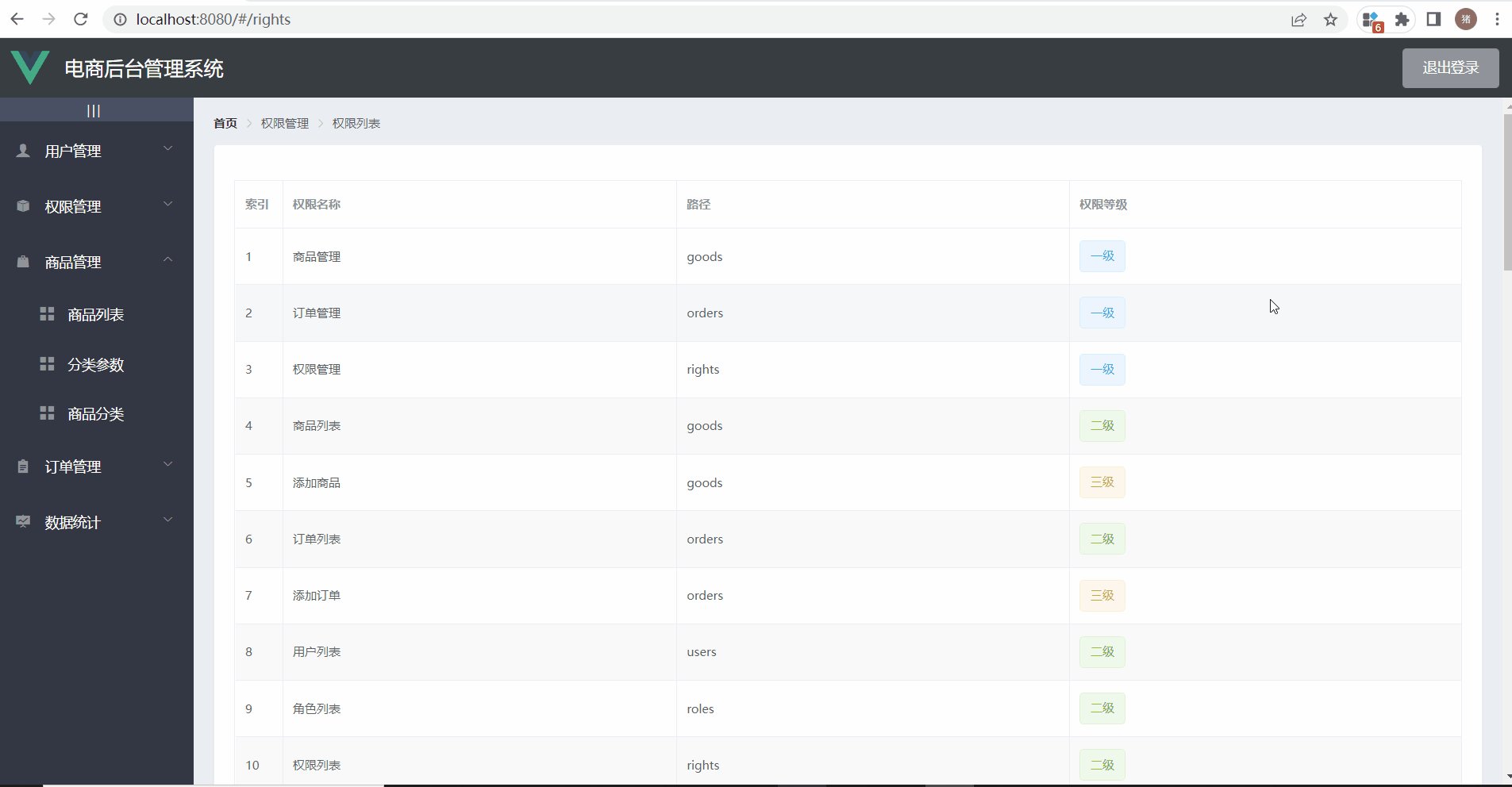
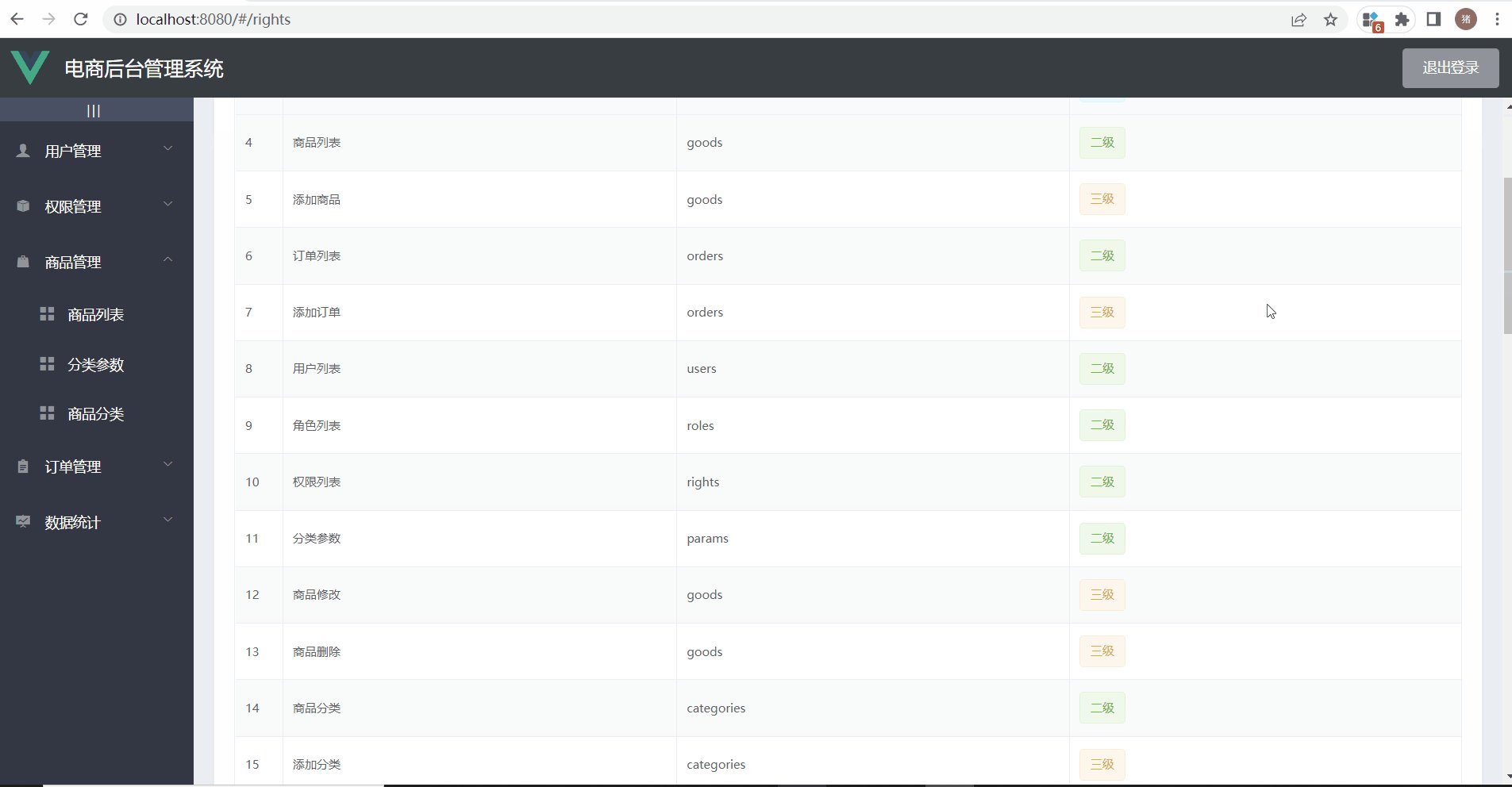
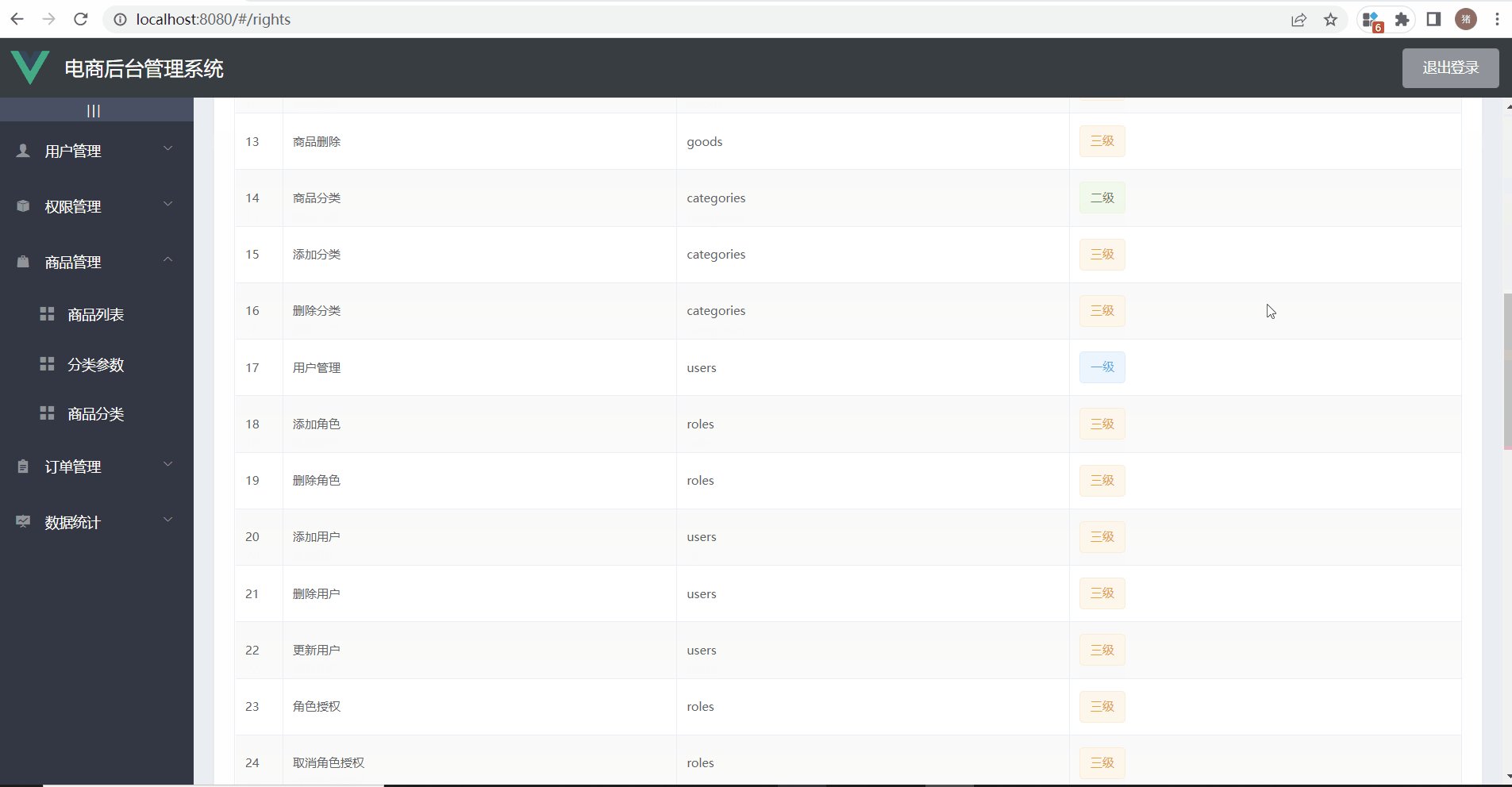
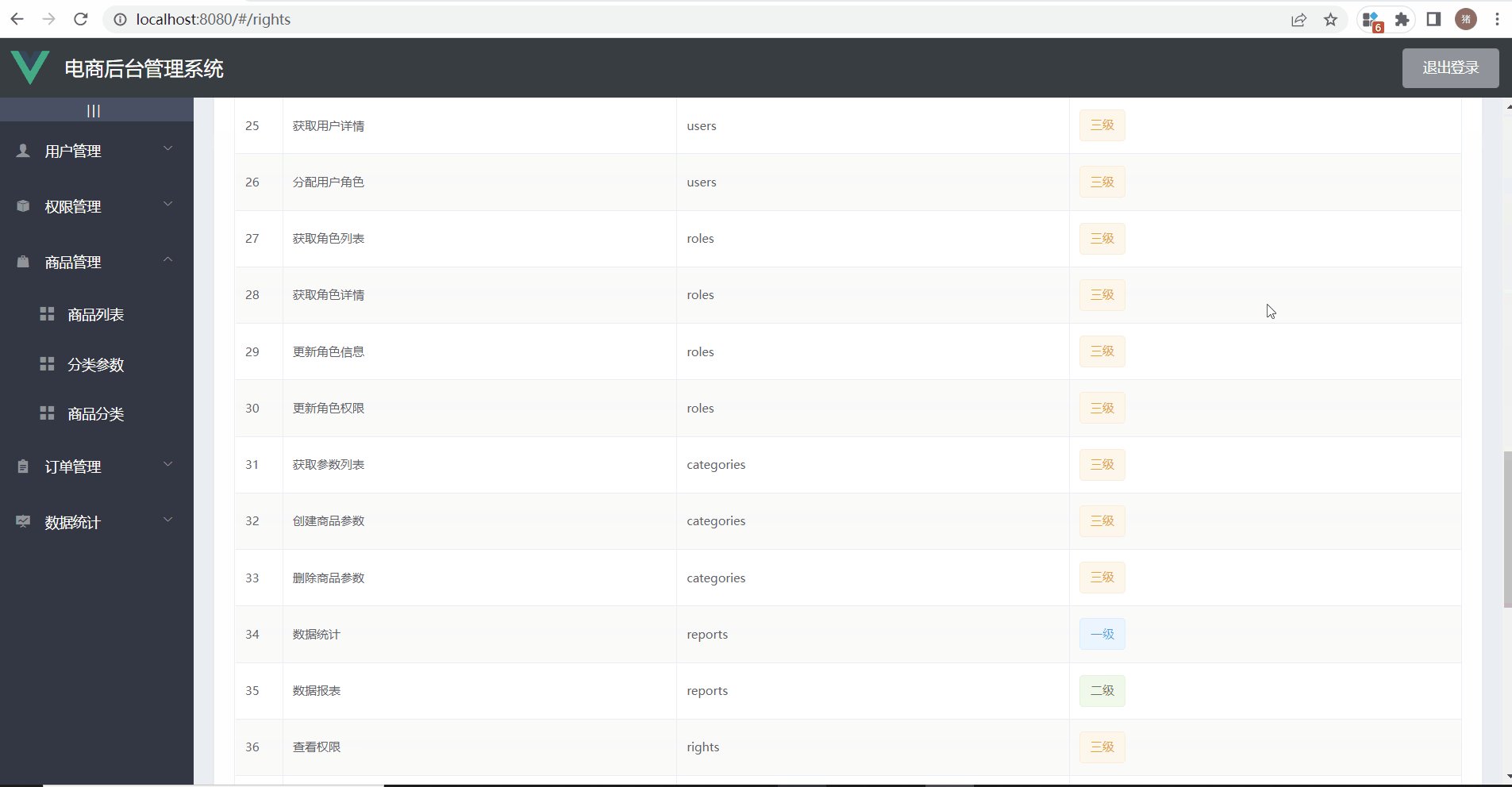
在使用ElementUI中的el-container布局时,遇到子组件高度过高,导致父组件侧边栏和页首随滚动条拖动的情况。
(以最初学Vue的一个练手项目为例)

正文
在网上搜索半天无果。
想要令侧边栏和页首固定,只需将el-container设置一个高度就好:
1 | .el-container{ |
效果如下:

后记
无
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 花猪のBlog!
评论
TwikooWaline


