Hexo侧边栏添加文章合集
前言
本文将介绍如何在首页侧边栏添加文章合集板块。可以提供一些重要文章的展示。
效果如下:

基于
Butterfly 4.2.2版本
操作
-
在
\themes\butterfly\layout\includes\widget目录下新建card_collections.pug文件,并写入如下代码:1
2
3
4
5
6
7
8if theme.aside.card_collections.enable
.card-widget
.item-headline
i(class=theme.aside.card_collections.icon)
span=theme.aside.card_collections.title
each item in site.data.collections.collections
.collections-item-content
a(href=item.url)=item.name -
在
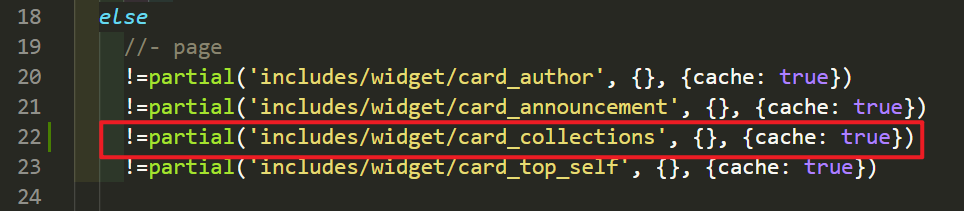
\themes\butterfly\layout\includes\widget\index.pug文件中page项添加如下代码:1
!=partial('includes/widget/card_collections', {}, {cache: true})

-
在
\source\_data目录下(如没有_data需自行创建)新建文件collections.yml,并写入如下代码:1
2
3
4
5collections:
- name: 名称1
url: '文章1url'
- name: 名称2
url: '文章2url'注意:url为文章渲染后的完整链接
-
在
\themes\butterfly\source\css目录下新建collections.css文件,并写入如下代码:1
2
3
4
5
6
7
8
9
10
11
12
13.collections-item-content{
font-size: 1.3em;
font-weight: bolder;
}
.collections-item-content > a:link{
color: #64b2ff;
}
.collections-item-content > a:visited{
color: #64b2ff;
}
.collections-item-content > a:hover{
color: #5e7987;
}并在主题配置文件
_config.butterfly.yml的head处引入该文件:1
2
3inject:
head:
- <link rel="stylesheet" href="/css/collections.css"> -
在主题配置文件
_config.butterfly.yml的aside处添加如下配置:1
2
3
4
5
6aside:
card_collections:
enable: true
title: '系列合集' # 模块标题
icon: 'fas fa-cubes' #模块标题前的图案
sort_order: # Don't modify the setting unless you know how it works -
保存配置,重新渲染,就可以了。
后记
相当于之前首页轮播图的功能。
因为这次“jsDelivr域名遭到DNS污染”导致很多依赖都down了,又考虑之前站点加载过慢,因此整体大更新了一波,去掉了很多样式和动效,尽量归于默认。(好在Butterfly的用户社区有很多大佬,一些魔改样式也都在官方升级的时候得到采纳。此外维护频率还是非常令人满意的)
第一次自己添加小组件。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 花猪のBlog!
评论
TwikooWaline