ElementUI通过CSS修改组件样式
前言
最近在做一个比赛项目,在前端设计(使用Vue.js)的时候用到了ElementUI组件。前端整体的背景是深色调,调用ElementUI各项组件时其样式并不能很好的契合主题,因此需要通过CSS修改其色调及样式,但是直接通过class定位组件,并添加!important关键字后依然不能改动。

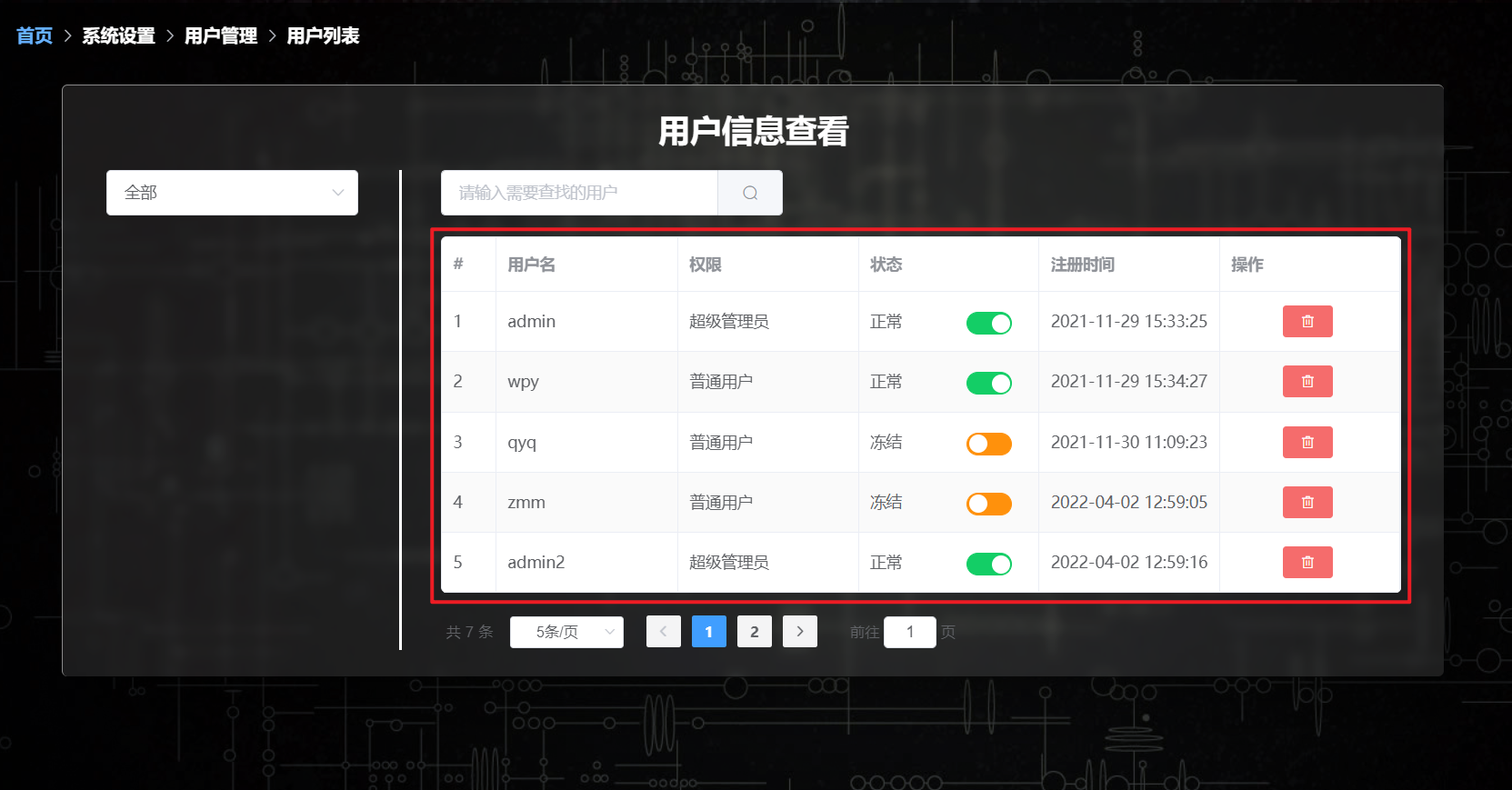
以Table 表格为例,原组件背景为白色,目的将其变为透明,以更好地适配毛玻璃效果。
Vue相关依赖:
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
"axios": "^0.24.0",
"core-js": "^3.6.5",
"echarts": "^4.9.0",
"echarts-wordcloud": "^1.1.3",
"element-ui": "^2.15.6",
"less": "^4.1.2",
"less-loader": "^4.0.6",
"vue": "^2.6.11",
"vue-router": "^3.2.0",
"vuex": "^3.4.0"
},
"devDependencies": {
"@vue/cli-plugin-babel": "~4.5.0",
"@vue/cli-plugin-router": "~4.5.0",
"@vue/cli-plugin-vuex": "~4.5.0",
"@vue/cli-service": "~4.5.0",
"css-loader": "^6.5.1",
"file-loader": "^6.2.0",
"style-loader": "^3.3.1",
"vue-template-compiler": "^2.6.11",
"node-sass": "^4.14.1",
"sass-loader": "^8.0.2"
},
正文
/deep/深度选择器
style的作用域为scoped,同时配合less
1 | <style lang="less" scoped> |
需要用到/deep/深度选择器
在Vue中,为了避免父组件的样式影响到子组件的样式,会在style中加入
<style scoped>,如此一来,父组件中如果有跟子组件相同的class名称或者使用选择器的时候,就不会影响到子组件的样式。具体效果则会在组件中添加一个hash值(如下图所示):
这时如果想在父组件修改子组件的样式,就需要使用
/deep/深度选择器。
操作
为了更好融入毛玻璃的小组件背景,将表格设为透明:
1 | /*最外层透明*/ |

注意
- 可以通过f12定位元素,通过
/deep/深度选择器进行组件样式修改 - 必要时可添加
!important修饰
后记
目前还没有遇到未可修改的组件样式。
参考文章:ElementUI中的el-table表格设置全透明(组件化开发和html两种方式)_诗水人间的博客-CSDN博客_eltable透明
相关文章