前言
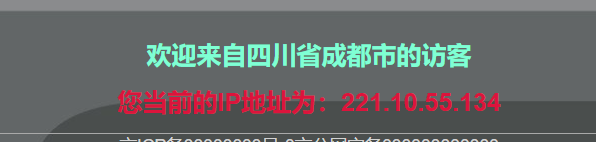
需求:最近自己在写一个基于Flask框架的博客管理系统。需要在访客载入首页时,实时获取访客的IP地址及其所在地(这在本站点首页的侧边栏有示例),并将其传回至后端。
在网上找了很多教程,都是在介绍如何利用form表单进行传输,但是这并不符合需求(要求在访问首页URL时即刻获取数据并向后端发送),自己利用ajax尝试了很久,终于利用GET请求实现了。
(没学过啊,头脑中一点没有相关知识储备量写起代码来可太痛苦了。立个Flag,假期系统学习一下前端的知识)
实现
首先给出前端base-visitor.html页脚部分的代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script src="http://pv.sohu.com/cityjson?ie=utf-8"></script> {# 利用此连接获取IP地址信息 #}
<script type="text/javascript">
var cname= returnCitySN["cname"].toString() {# 获取访客地址信息 #}
var cip = returnCitySN["cip"].toString() {# 获取访客地IP信息 #}
var data = { {# 将信息利用json格式进行封装 #}
"ip_num" : cip,
"ip_location" : cname
}
function test() { {# 创建函数利用ajax向后端传数据 #}
$.ajax({
type: 'GET',
url: '/visitor/', {# 路由函数路径 #}
data: data, {# 之前封装好的data #}
dataType: 'json', {# 定义为json格式 #}
success: function(data) {
},
error: function(xhr, type) {
}
}
)}
test() {# 调用函数 #}
document.write('<p style="text-align: center"><strong style="color: aquamarine; font-size: 20px">欢迎来自'+cname+"的访客</strong></p>")
document.write('<p style="text-align: center"><strong style="color: crimson; font-size: 20px">您当前的IP地址为:'+cip+"</strong></p>")
</script>
|
说明:
下面是visitor的路由函数:
1
2
3
4
5
| @visitor_bp.route('/visitor')
def index():
ip_num = request.args.get('ip_num')
ip_location = request.args.get('ip_location')
return render_template('base-visitor.html')
|
注意:这里我没有给前端响应。
通过此方法,两个参数会包含在URL中传输至后端,具体格式如下:
1
| /url/visitor/?ip_num=xxx&ip_location=xxx
|
至此,实现了利用ajax从前端到后端数据传输的需求。
后记
试了很久的POST请求,但是还未成功,有时间再深入研究一下。
参考链接:前端与后端的数据交互(jquery ajax+python flask) - zeug - 博客园 (cnblogs.com)