Flask前端用CSS修饰循环代码的注意事项
前言
最近在写一个基于Flask框架的动态博客管理项目,在实践过程中遇到了很多问题,有一些在网上也找不到相应的解决办法,故记录一下。
(并未系统性学过前端,都是临时查、学、套用)
问题描述&解决
后端从数据库调取数据,由于数据记录数未知,因此把符合查询条件的记录以对象列表的形式传递给前端,前端通过{% for 名称 in 列表名 %}的形式加载数据。但是在利用CSS渲染的时候,只能渲染第一条数据:
CSS代码:
1 | <style> |
这里是想给列表对象加载一个宽度为800px的容器。
被修饰的代码如下:
1 | <div id="container"> {# 标签在循环体外 #} |
(这里为了简洁省去了其他的CSS渲染代码)
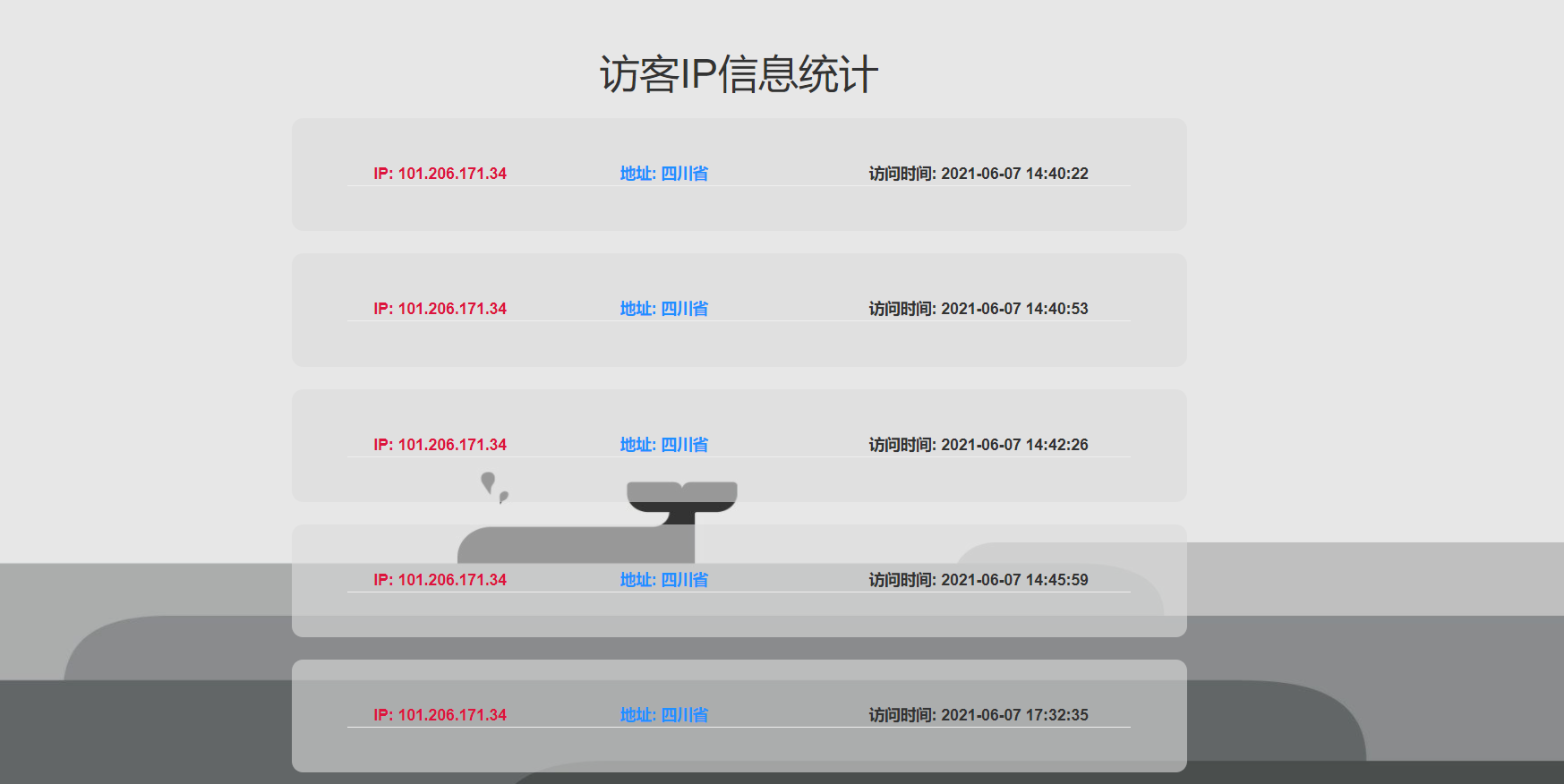
这里container标签是在循环体外,但是这样只有第一条数据被修饰,具体效果如下图:

这个情况还蛮有意思的,但是我不理解这是为何。
然后将container标签放于循环体内,想要的效果就出来了,代码如下:
1 | {% for ip in ip %} |
效果展示如下图:

后记
真正在写一个项目的时候发现还是很锻炼人的,平时学习过程中没留意的问题会在实践过程中暴露出来。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 花猪のBlog!
评论
TwikooWaline