Hexo添加当前访客信息
前言
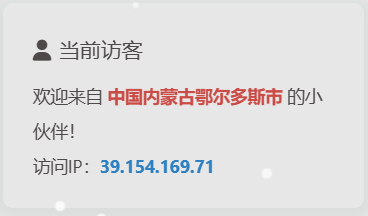
年前有一位小伙伴给我提供了一个API(在此表示感谢),希望实现当前访客功能,具体效果如下:

注:本篇修改基于 Butterfly 4.2.2
操作
-
在
\themes\butterfly\layout\includes\widget目录下新建card_visitor.pug文件,并写入如下代码:1
2
3
4
5
6
7
8if theme.aside.card_visitor.enable
.card-widget.card-visitor
.card-content
.item-headline
i.fas.fa-user
span 当前访客
#visitor-container
.visitor -
在
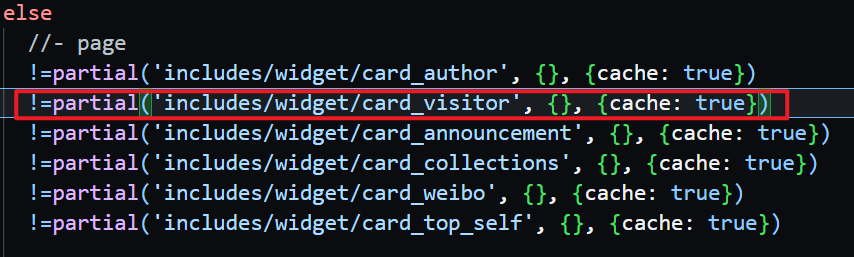
\themes\butterfly\layout\includes\widget\index.pug文件中page项添加如下代码:1
!=partial('includes/widget/card_visitor', {}, {cache: true})

-
在
\themes\butterfly\source\js目录下新建visitor.js文件,并写入如下代码:1
2
3
4
5
6
7
8
9
10
11fetch('https://api.gmit.vip/Api/UserInfo').then(data=>data.json()).then(data=>{
let html = '<style>.visitor_location{color:#cb4c46;font-weight:bold;}.visitor_ip{color:#2d80c2;font-weight:bold;}</style>'
html += '<div class="visitor">'
html += '欢迎来自 ' + '<span class="visitor_location">' + data.data.location + '</span>' + ' 的小伙伴!'
html += '</br>'
html += '访问IP:' + '<span class="visitor_ip">' + data.data.ip + '</span>'
html += '</div>'
document.getElementById('visitor-container').innerHTML = html
}).catch(function(error) {
console.log(error);
});并在主题配置文件
_config.butterfly.yml的bottom处引入该文件:1
2
3inject:
bottom:
- <script src="/js/visitor.js"></script> -
在主题配置文件
_config.butterfly.yml的aside处添加如下配置:1
2
3
4aside:
card_visitor:
enable: true
sort_order: # Don't modify the setting unless you know how it works可以在配置文件中选择开启或关闭
-
重新部署,即可看到效果。
后记
用到的API:https://api.gmit.vip/Api/UserInfo
故梦API:https://api.gmit.vip/
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 花猪のBlog!
评论
TwikooWaline